|
1. Introducción Con esta guía crearemos un termómetro digital que conectaremos a Internet utilizando varios servicios en la nube.
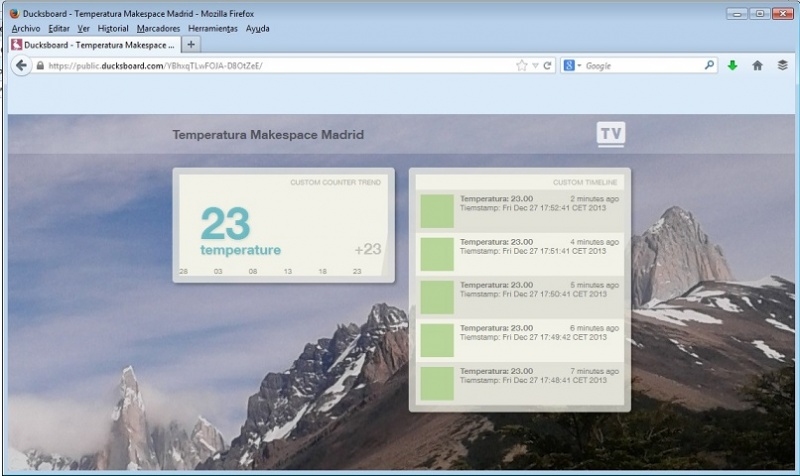
Fig .1 Panel de Ducksboard mostrando la temperatura Etiquetas Tag: Hardware, Arduino, electricImp, Internet de las cosas, nube, Carriots, duscksboard, sensores Prerrequistos: ● Arduino básico Documentos y referencias ● Manual detallado en la wiki de Makespace Madrid: (http://wiki.makespacemadrid.org/index.php?title=Termómetro_conectado_online). ● Documentación técnica de los servicios en la nube utilizados: electricImp (http://electricimp.com/docs/) Carriots (https://www.carriots.com/developers) Ducksboard (https://ducksboard.com/resources/) ● Tutorial sobre el sensor de temperatura DHT11 de ArduinoInfo basado en el trabajo de Rob Tilliart: (http://arduino-info.wikispaces.com/DHT11-Humidity-TempSensor). ● Tutorial sobre convertidor lógico de tensión de Sparkfun: (https://learn.sparkfun.com/tutorials/using-the-logic-level-converter/hookup-examples ). ● Repositorio del proyecto en github: (https://github.com/makespacemadrid/MSM015_Termometro_Conectado/). Herramientas ● IDE de Arduino. ● IDE en la nube de electricImp, Carriots y ducksboard. Piezas: ● Arduino Uno (funciona con cualquier placa Arduino). ● electricImp 001 con placa de desarrollo. ● Convertidor lógico de tensión de Sparkfun: (https://www.sparkfun.com/products/12009). ● Sensor de temperatura DHT11. 2. Conexión del sensor de temperatura y programación de Arduino El sensor de temperatura DHT11 es muy sencillo de utilizar pero no es "compatible" con el HW de electricImp. Por ello colocamos un Arduino entre los dos que leerá la temperatura y se la transmitirá al electricImp. Para leer la temperatura desde Arduino nos basamos en la librería y el Skecth de Rob Tilliart: (http://arduino-info.wikispaces.com/DHT11-Humidity-TempSensor). La librería puede descargarse desde: http://arduino-info.wikispaces.com/file/view/DHT11.zip/390039522/DHT11.zip Para instalarla en el IDE de Arduino seguir las instrucciones descritas en: https://arduino-info.wikispaces.com/Arduino-Libraries#NewLib. Nota: El enlace a la librería funciona a la hora de revisar esta ficha pero en el futuro puede cambiar de nombre, localización o contenido. Estos cambios pueden requerir pequeñas modificaciones a nuestro Skecth de Arduino. Una vez instalada la librería, podemos usar nuestro Skecth de Arduino disponible en: https://github.com/makespacemadrid/MSM015_Termometro_Conectado/tree/master/arduino/TermometroConectado
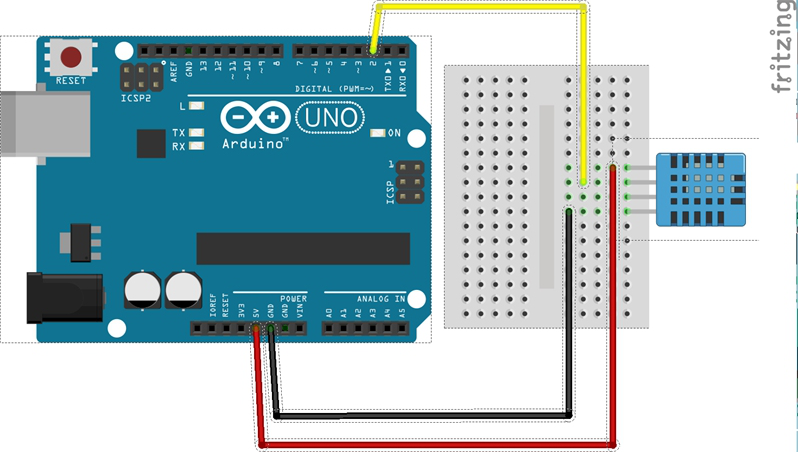
El Sketch de Arduino simplemente lee la temperatura del pin Signal del sensor DHT11 conectado al pin Digital 2 del Arduino y envía el valor leído al electricImp por medio de una conexión serie (pines 7 y 8 de Arduino). Tras enviar el valor de temperatura, se manda un código especial ( Nota: Utilizamos una conexión SoftwareSerial (pines 7 y 8) entre Arduino y electricImp porque Arduino Uno sólo implementa un puerto serie hardware. Este puerto serie está disponible en los pines 0 y 1 que es el que se utiliza por defecto para conectarse al terminal del IDE.
Fig .2 Nota: La foto del sensor DHT11 en el tutorial de ArduinoInfo muestra que tiene 4 pines en su parte inferior. Sin embargo, el sensor montado sobre una pequeña placa PCB vendido en DealeXtreme: [ sólo expone 3 pines como se muestra en la Figura 2. Fig .3 Esquema Fritzing DHT11-Arduino
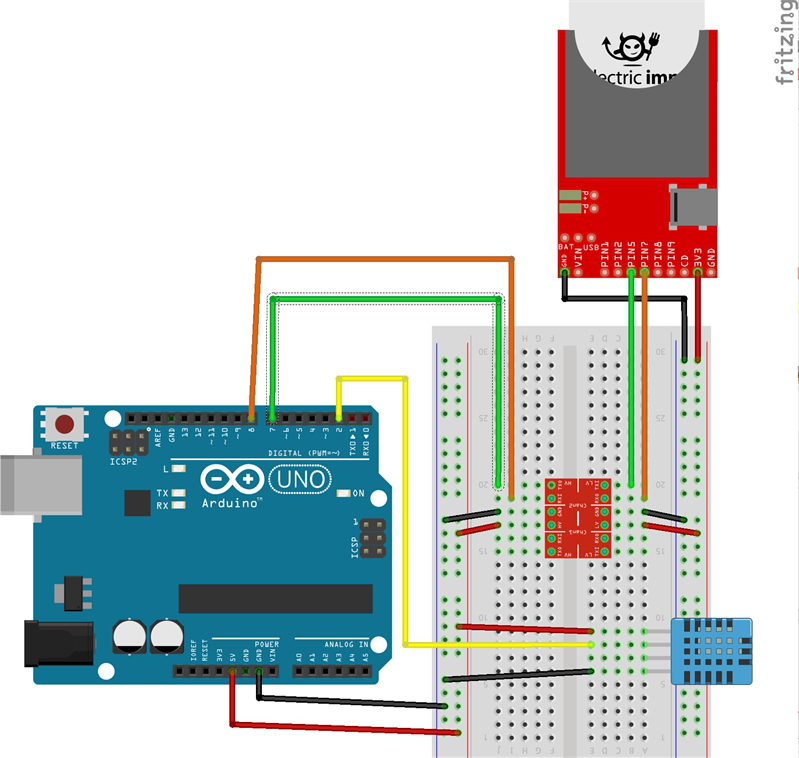
3. Conexión de Arduino y electricImp El electricImp trabaja a 3.3 V mientras que el Arduino lo hace a 5V. No se pueden conectar directamente pues se corre el riesgo de quemar el electricImp. La solución es conectarlos a través de un convertidor de tensión intermedio. Se ha elegido el conversor de Sparkfun pero se podría utilizar cualquier otro componente similar. Nota: En la web de Sparkfun hay un tutorial explicando cómo funciona este componente y en particular hay un ejemplo para una conexión serie entre Arduino y electricImp: ("Using the LLC for Serial). Tenemos que tener en cuenta que en nuestro ejemplo, el Arduino está utilizando los pines 7 y 8 para la conexión serie con el electricImp. Por ello, los cables que salen de los pines 0/RX0 (verde) y 1/TX0 (amarillo) del convertidor de tensión deberán conectarse a los pines 7 y 8 del Arduino.
Fig. 4
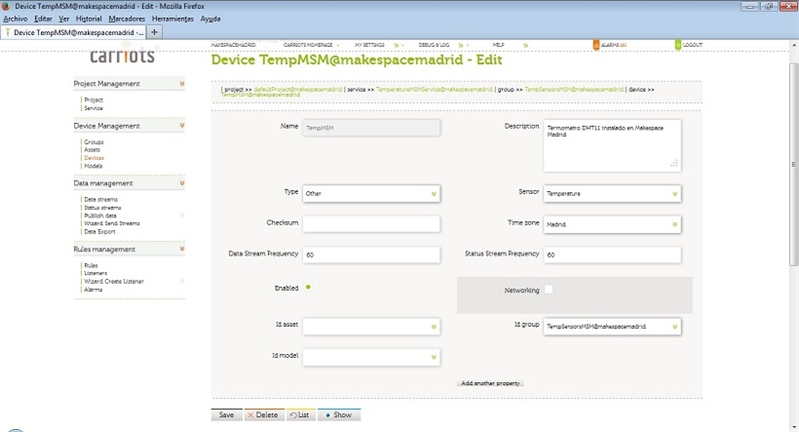
Fig. 5 Esquema Fritzing Arduino-LLC-electricImp 4. Creación de una cuenta y un dispositivo en Carriots Se utiliza Carriots en el proyecto como una plataforma en la nube que permite almacenar series históricas de medidas de sensores. De esta forma se puede revisar la evolución histórica de valores o realizar minería de datos. En nuestro caso se podría comprobar la evolución de la temperatura en el tiempo y por ejemplo, correlacionarla con los valores de temperatura ambiental publicados por el Ayuntamiento de Madrid o AEMET. Tras crear una cuenta en el servidor de Carriots https://www.carriots.com/developers/, hay que crear un dispositivo que permita almacenar las medidas de temperatura del sensor DHT11. Para ello hay que ir al panel de control de Carriots https://cpanel.carriots.com/. En esta página se presentan todos los dispositivos creados por el usuario y se permite definir nuevos dispositivos pulsando el botón New. Seleccionando esta opción se muestra el formulario para crear un nuevo dispositivo. Aunque hay muchos parámetros, bastará con personalizar los siguientes valores:
Name: seleccionar un nombre único. Automáticamente se genera el deviceId o Id developer como Type: Other Sensor: Temperature Enabled: Seleccionado (Carriots descarta las medidas recibidas del dispositivo si no está marcado como Enabled)
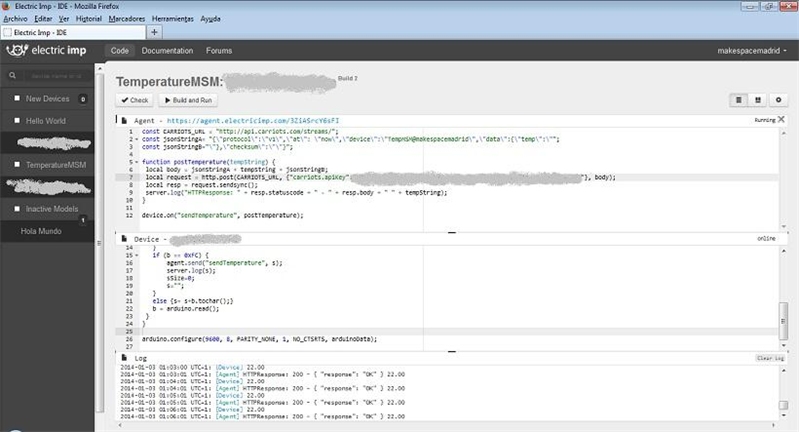
Fig. 6 Dashboard de Carriots. 5. Conexión de electricImp a una red Wifi Seguir los pasos indicados en la página BlinkUp: (https://electricimp.com/docs/gettingstarted/blinkup/). Crear una cuenta en la web de electric imp y descargar la aplicación iPhone o Android de electric imp. El smartphone y la app móvil sólo se utilizan para configurar el dispositivo. No importa qué dispositivo (tableta, teléfono) se utiliza para instalar y ejecutar la app. El dispositivo utilizado no queda enlazado de ningún modo al electric imp, a la red wifi configurada o a la cuenta de electric imp creada. Una vez descargada la aplicación, alimentar la placa de desarrollo a través del conector miniUSB (asegurarse de que el jumper de selección de alimentación -tres pines verticales- está en la posición "USB") e introducir el electric Imp en la placa. Si todo marcha bien, un LED dentro del imp empezará a parpadear en naranja si es un imp completamente nuevo (o en rojo si ya se le ha configurado antes alguna red wifi) Nota: Si no se cambia el jumper de electric Imp, cuando conectamos el Arduino a electric Imp, electric Imp tendrá que ser alimentado vía el conector USB (hará falta un cable USB para Arduino y otro para electric Imp). Abrir la aplicación en el smartphone, configurar la red wifi a la que se quiere conectar el electric imp (SSID y contraseña) y flashear (blink up) el elelectric Imp. Pulsar el botón BlinkUp en la aplicación y colocar el electric Imp pegado a la pantalla del teléfono (si no funciona tras un par de intentos, activar la opción Legacy BinkUp Mode). Si todo ha ido bien, la luz del imp debería ponerse a parpadear en verde. Eso significa que se ha conectado a la red wifi y a la plataforma cloud de electric imp en Internet. En caso de que la luz no parpadee en verde, consultar la página de Solución de problemas: (http://www.electricimp.com/docs/troubleshooting/blinkup/). Recomendaciones para configurar el electricImp. ● Mantener la pantalla tan cerca como sea posible del sensor de luz del imp. ● Utilizar el pulgar para cubrir la parte superior expuesta del imp (donde dice "developer edition"). ● Evitar realizar el proceso con fuentes directas de luz. Ejecutar BlinkUp en la sombra. ● No mover el teléfono o el imp durante el proceso. ● Ejecutar BlinkUp con la pantalla orientada en la dirección opuesta a tu vista (o la de otras personas) especialmente si tienes una condición médica que te hace susceptible a luz estróbica. Hay dos pitidos sonoros justo antes de que la aplicación empiece y termine el proceso de BlinkUp. Puedes cerrar los ojos mientras se está flasheando el electric Imp. 6. Recepción de la temperatura por el 'imp' y subida a la nube de Carriots electric Imp permite programar tanto una aplicación local en el dispositivo hardware como un "agente" en la nube en el servidor de electric Imp. Esta doble posibilidad facilita la implementación de servicios en Internet y la vamos a utilizar para enviar al servidor de Carriots los datos de temperatura recibidos desde el Arduino. Hacer login en la página de electric Imp para acceder al IDE. En el menú de navegación de la izquierda buscar el dispositivo que estamos utilizando (puede que se encuentre dentro de la pestaña New Devices o dentro de la pestaña de alguno de los modelos que se hayan definido. Pulsar sobre el icono de configuración a la derecha del dispositivo imp y después, sobre la lista desplegable "Associated Model", escribir el nombre del nuevo modelo que vamos a crear "Temperature Carriots". Por último, seleccionar Save Changes. El modelo "Temperature Carriots" aparecerá en el menú de navegación de la izquierda y pulsando sobre él se muestra el nombre de nuestro dispositivo. Directamente o pulsando sobre el nombre del dispositivo, la sección principal del IDE mostrará el editor de código donde vamos a codificar la aplicación. La aplicación utiliza código en el dispositivo y en el servidor. El código del servidor se incluirá en la caja llamada Agent y el código del dispositivo en la caja Device. El código de agente y dispostivo está disponible en: https://github.com/makespacemadrid/MSM015_Termometro_Conectado/tree/master/electricimp. Copiar y pegar el código en las cajas "Device" y "Agent". Nota: Sustituir en el código las cadenas your_device_id y your_api_key por sus valores reales: Para conocer API_key, hay que ir a la consola de Carriots y seleccionar la pestaña MySettings y después My Account en el menú superior de la pantalla. El valor de la API_key que debemos usar es el denominado Full Privileges Apikey. El valor de device_id corresponde a la identidad de dispositivo que se ha obtenido en el paso P3. Pulsar el botón Build and Run en la parte superior del IDE. La aplicación se compilará y si hay errores se mostrarán en la consola. Si todo va bien, tras la compilación el servidor de electric Imp cargará la aplicación en nuestro electric Imp a través de Internet y la conexión wifi (deberá estar encendido y conectado a la red wifi). Una vez cargada la aplicación, se empezará a ejecutar. El electric Imp espera a recibir datos vía la conexión serie con Arduino. Cuando recibe un dato de temperatura, lo envía al agente en el servidor de electric Imp y añade un nuevo mensaje en la ventana Log del IDE. Al recepcionar esta nueva lectura, el agente de electric Imp la reenvía al servidor de Carriots y añade un mensaje al Log del IDE indicando el resultado de este envío. En la wiki de makespace hay una explicación detallada del código y su funcionamiento: (http://wiki.makespacemadrid.org/index.php?title=Termómetro_conectado_online)
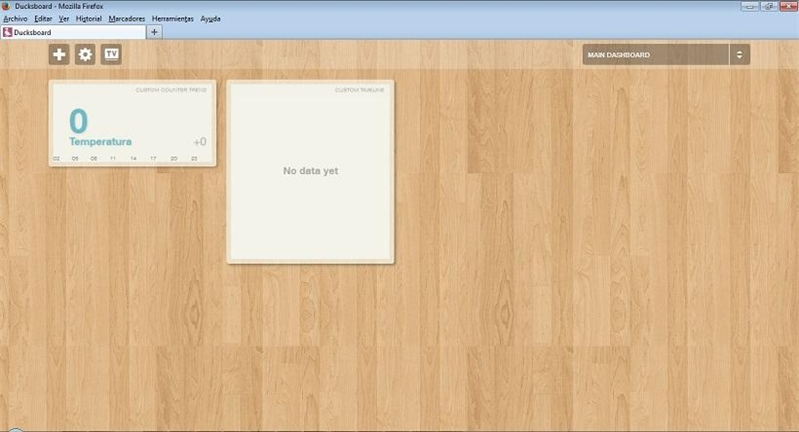
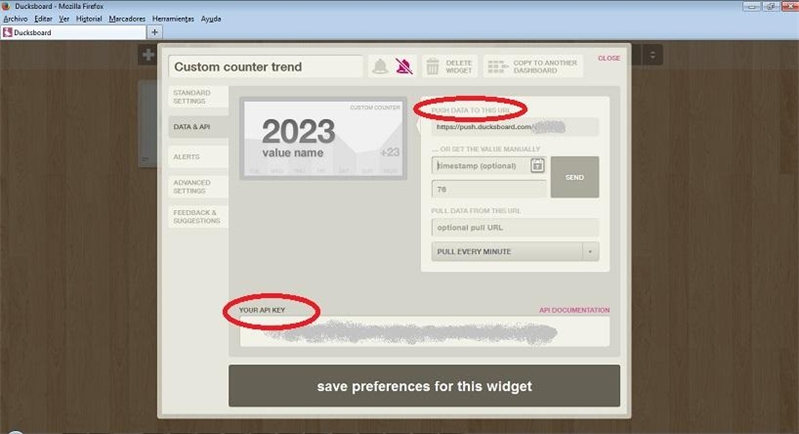
Fig. 7 Dashboard de electric Imp 7. Creación de una cuenta y un panel en el servidor de ducksboard Se utiliza ducksboard en el proyecto como una plataforma en la nube que permite visualizar "en vivo" medidas de sensores sin necesidad de desplegar o codificar un servidor propio. Nota: Después de escribir esta ficha, la empresa ducksboard ha sido adquirida por New Relic y va a dejar de ofrecer el servicio de paneles utilizado en esta demo. Actualmente no es posible crear nuevas cuentas aunque las cuentas ya existentes seguirán funcionando hasta Junio de 2016. Si no se dispone de una cuenta en ducksboard, esta parte del proyecto no puede implementarse. En cualquier caso se pueden utilizar otras soluciones de visualización ofrecidas por Carriots. El primer paso es crear una cuenta en el servidor de ducksboard (la cuenta es gratuita por un mes pero luego hay que pagar una suscripción si se quiere mantener el servicio). Tras crear la cuenta, tenemos que personalizar un panel o "dashboard". Utilizaremos el "Main dashboard" que se genera por defecto al crear la cuenta. Vamos a añadir dos "widgets" o ventanas al dashboard. En una de ellas simplemente mostraremos el último valor de temperatura recibido. En el otro, mostraremos una lista o "timeline" de los últimos valores reportados. Para definir un nuevo widget, pulsar el botón + en la esquina superior izquierda del dashboard. En la siguiente página, pulsar Send data through our API (en la parte inferior de la pantalla). El primer widget se crea seleccionando la opción Numbers y después Counters. Pulsar sobre el botón add this widget. Este widget presenta un contador con el último valor recibido. De fondo, también se incluye una gráfica de la evolución histórica de los valores recibidos. Ahora podemos personalizar los parámetros de visualización del widget: Name: La cadena de texto que se muestra para identificar la ventana del widget. Color: El color que se utiliza para mostrar el valor del sensor. Timeframe: La escala que se utiliza para representar la gráfica de evolución del sensor (horas, días, semanas...) Elegir los valores deseados y seleccionar save preferences for this widget en la parte de abajo de la pantalla. Una vez creado el widget, ducksboard permite definir alarmas, hacer "pull" de medidas, recibir medidas en modo "push" desde el dispositivo o un servidor ,... En nuestro caso sólo necesitamos implementar la funcionalidad "push" (el servidor de Carriots se encargará de enviar a ducksboard los nuevos datos de temperatura tan pronto como estén disponibles). Para ello es necesario que nos fijemos en dos valores disponibles en la pestaña DATA & API del widget (parte izquierda de la ventana). PUSH DATA TO THIS URL: es la dirección a la que Carriots enviará los datos de temperatura. YOUR API KEY: valor que se incluye en la cabecera de la petición http e identifica al cliente que envía el dato. Utilizaremos estos dos valores en el siguiente paso cuando configuremos el servidor de Carriots El segundo widget presentará el " timeline " de los últimos valores de temperatura recibidos en ducksboard. En la pantalla principal del "Main dashboard" volver a pulsar el botón "+" y luego "Show your own data". Ahora seleccionar "Your own text", elegir " Timelines " y en ella la opción "Size : 1 column /2 rows". Como en el widget anterior, utilizaremos los valores PUSH DATA TO THIS URL y YOUR API KEY en el siguiente paso. Para finalizar, podemos cambiar algunos parámetros de la configuración del panel pulsando el icono de configuración ( una rueda dentada ) en la pantalla principal del panel. Por ejemplo podemos definir un nuevo fondo o cambiarle el nombre. Desde configuración también podemos compartir el dashboard en público a través de una URL (pestaña "SHARE THIS DASHBOARD" dentro de la opción "PREFERENCES FOR THIS DASHBOARD"). ducksboard permite dar un nombre al enlace que va a generar y opcionalmente protegerlo con una contraseña.
Fig. 8
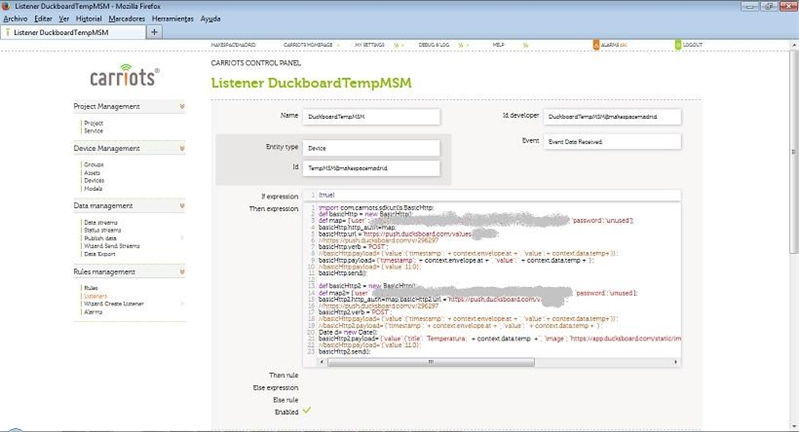
Fig. 9 9. Publicación de los datos de temperatura en ducksboard desde el servidor de Carriots. En este último paso el servidor de Carriots publica los valores de temperatura en el panel de ducksboard que se acaba de definir. Para ello, se utiliza el API http de ducksboard ( http://dev.ducksboard.com/apidoc/slot-kinds/) La plataforma de Carriots permite definir "listeners", bloques de código que se ejecutan cuando suceden determinados eventos, como por ejemplo la recepción de una nueva medida de un sensor. Este código se ejecuta en la plataforma en la nube de Carriots y se programa en groovy, un lenguaje dinámico basado en la máquina virtual de Java. Básicamente un listener define una regla basada en una condición. Si pasa A entonces ejecuta B y, si no, ejecuta C. La documentación de Carriots incluye un tutorial detallado sobre cómo crear un listener: ( https://www.carriots.com/tutorials/create_listener. Siguiendo este tutorial vamos a ver cómo enviar los valores de temperatura a ducksboard. En la página de creación de un nuevo listener ( https://cpanel.carriots.com/listener/new#) se definen los siguientes parámetros: Name: el nombre que queramos darle a este listener (por ejemplo "temperaturaDucksboard"). Description: explicación de lo que hace (por ejemplo "envío de valores de temperatura a ducksboard"). Entity type: Device (este listener aplica sólo a nuestro dispositivo). Id: seleccionar la identidad del dispositivo creado en el paso 3 Event: Event Data Received (el listener será llamado cada vez que se reciba un valor desde el dispositivo seleccionado) Enabled: seleccionado (si no se marca, el listener no está activo y no se ejecutará) La lógica del listener se describe en los campos If,Then,Else. En nuestro ejemplo, siempre enviamos el valor recibido a Ducksboard sin hacer ningún chequeo (en un proyecto real convendría hacer un chequeo de formato ). La condición IF es siempre cierta (true) y no hace falta definir una cláusula ELSE. El código del listener está disponible en: https://github.com/makespacemadrid/MSM015_Termometro_Conectado/tree/master/carriots El código de la cláusula Then simplemente envía dos peticiones http POST al servidor de ducksboard siguiendo el formato JSON de su API. La primera petición se envía al widget Counter y la segunda al widget Timeline. La documentación de Carriots incluye un tutorial para integrar Ducksboard ( https://www.carriots.com/tutorials/others_APIs/ducksboard) que explica en detalle este código. Nota: sustituir en el código los valoresyour_ducksboard_api_key,your_ducksboard_PUSH_URL_counter_widget,your_ducksboard_PUSH_URL_timeline_widget por los valores que se han obtenido en el paso 5. Una vez creado el listener, cualquier lectura de temperatura recibida por Carriots desde electric Imp (paso 5) será reenviada a los dos widgets de Ducksboard. Además la medida también quedará almacenada en el servidor de Carriots Nota: Los datos de temperatura se podrían enviar directamente desde el agente de electric Imp a los widgets de Ducksboard sin necesidad de pasar por el servidor de Carriots, pero en ese caso se perdería la serie histórica de medidas. Gracias a la implementación de este paso intermedio, ahora que el servicio de Ducksboard se va a suprimir, seguimos teniendo acceso a nuestros datos en Carriots y podemos crear el panel usando otro servicio en la nube similar a Ducksboard.
Fig. 10 Configuración de un listener en Carriots |
||