1. Primera toma de contacto
Antes de empezar a utilizar nuestro Arduino vamos a analizarlo un poco con detenimiento:
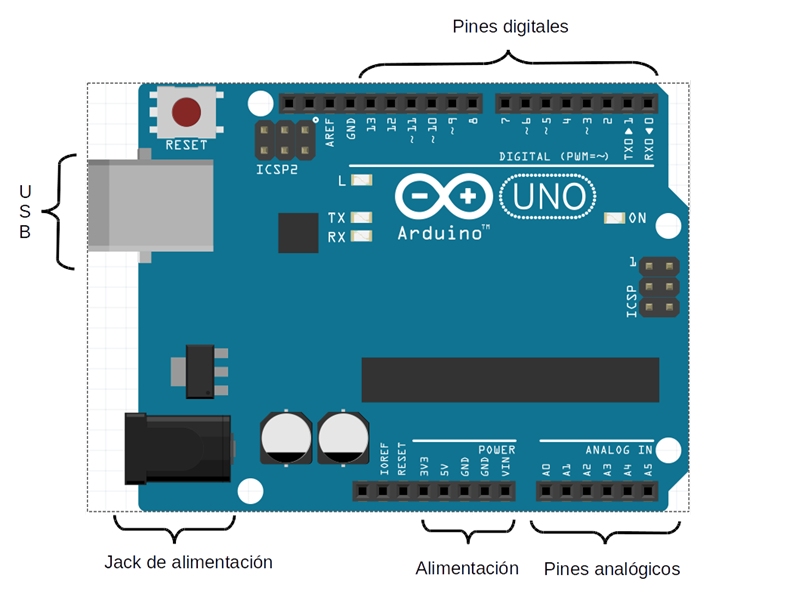
Como vemos en la imagen (en este caso, un Arduino UNO), la placa cuenta con 14 Entradas/Salidas digitales, etiquetadas de la 0 a la 13 y 6 analógicas, etiquetadas de la 0 a la 5. También tiene algunos pines que podemos usar para la alimentación. Concretamente tenemos Vin que sirve para suministrar energía a la placa de Arduino (exactamente igual que puede hacerse desde el jack de alimentación), dos GND (también llamadas tierras, neutros o -), un pin etiquetado como 5V, este pin está conectado al regulador de voltaje de Arduino y nos entrega 5V estabilizados, por lo que podemos usarlo para alimentar otros componentes de nuestro proyecto como algunos sensores. 3.3V Está conectado a otro regulador de voltaje de Arduino y entrega 3.3V, podemos usarlo para alimentar los componentes que tengamos y que funcionen con ese voltaje.
También tenemos el conector USB para conectarlo a nuestro ordenador y un jack que nos permite alimentar el Arduino con una fuente de alimentación externa (se recomienda que no sea de más de 12V).
Ahora que conocemos más en profundidad las partes de nuestro Arduino ha llegado el momento de empezar a trabajar con él.
|
|
2. Antes de empezar: El IDE de Arduino
Lo primero de todo que vas a necesitar para poder conectarte con Arduino y enviarle tus programas es tener el IDE de Arduino, puedes descargarlo gratuitamente en esta web: https://www.arduino.cc/
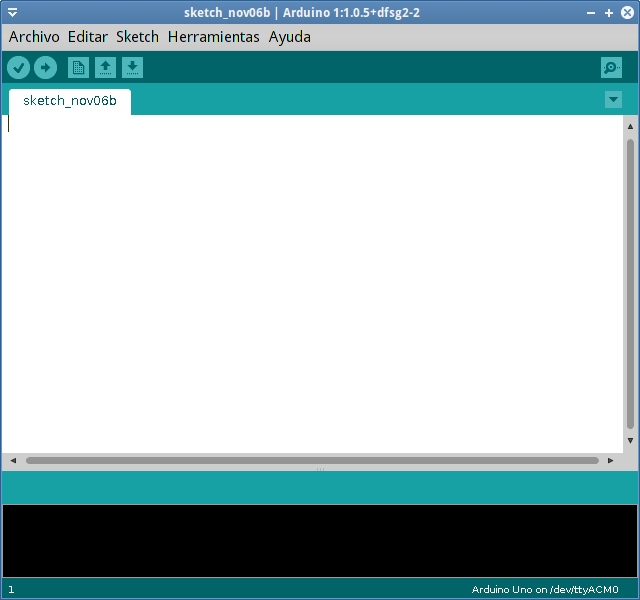
Una vez instalado, lo abrimos y nos encontrarnos algo cómo esto:
|
|
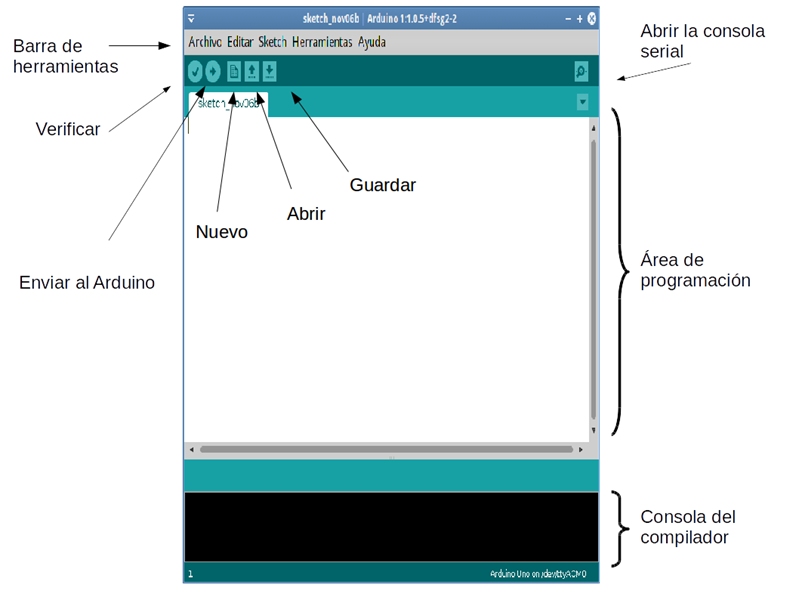
Ahora vamos a familiarizarnos con el IDE para poder trabajar más cómodamente. Estos son sus botones más importantes:
|
|
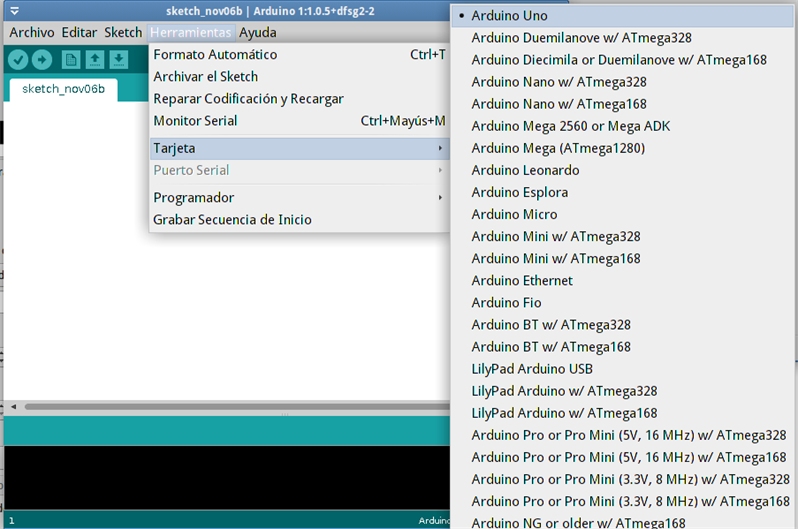
También será necesario que seleccionemos la placa de Arduino a la que queremos subir nuestro sketch (esto es importante, si no la seleccionamos correctamente nos dará error durante la carga). Para ello únicamente necesitamos ir al menú Herramientas , desplazarnos hasta “tarjetas” y a continuación seleccionar la nuestra.
En este menú también se encuentra otra configuración importante: el puerto. Esto se refiere al puerto al que la placa de Arduino se encuentra conectado. En esta lista pueden aparecer otros componentes que se encuentren conectados a nuestro ordenador y tengan una conexión serial (algunos modems 3G, puertos bluetooth...etc) tenemos que seleccionar el puerto que corresponda a nuestro Arduino.
Si no estamos seguros de cual es un buen truco consiste en desconectar Arduino, consultar la lista de dispositivos conectados, a continuación volver a conectar el Arduino y seleccionar el que no estuviera en nuestra última consulta.
|
|
Es el momento de subir nuestro primer programa.
3. Ejercicio I: Hola mundo
Generalmente cuando estamos aprendiendo una nueva tecnología o lenguaje de programación el primer ejercicio que se realiza - y funciona - se le conoce con el nombre de "hola mundo". En nuestro caso, nuestro hola mundo consistirá en hacer parpadear un led desde Arduino.
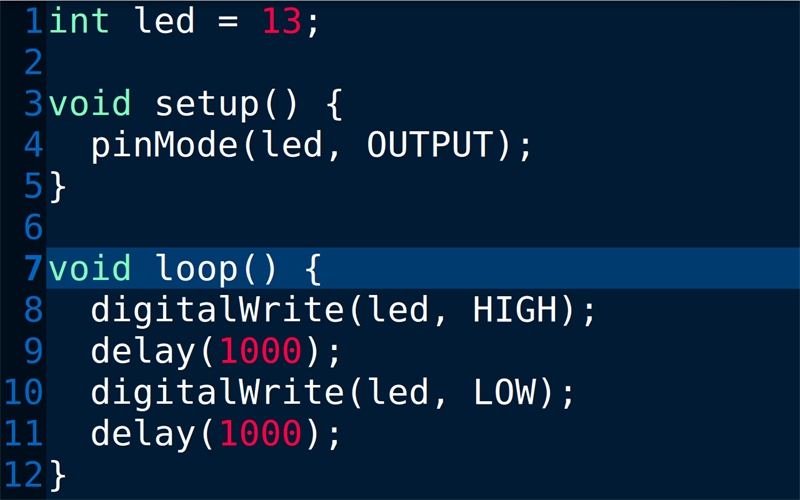
Para simplificar las cosas y no tener que realizar ningún montaje eléctrico vamos a hacer parpadear un pequeño led que incorpora Arduino y que se encuentra conectado a su pin digital 13. Así que en el área de programación del IDE de Arduino escribiremos el siguiente código:
Vamos a analizar el código para entender lo que acabamos de escribir:
En la primera línea llamamos "led" al pin número 13. Esto es especialmente útil cuando nuestros proyectos avancen, es más fácil llamarlos por una palabra que nos recuerde lo que llevan conectado que por su número.
Después en la línea 3 comienza el setup, una zona del Sketch en la que se realizan configuraciones y se escriben órdenes que solo queremos que se ejecuten una vez. Se realizarán al arrancar el Arduino y no volverán a repetirse a no ser que lo reiniciemos.
Dentro de este setup usamos la instrucción pinMode para indicar que el pin "led" es una salida.
Más abajo, en la línea 7 tenemos el loop (bucle), las ordenes que se encuentren entre los corchetes de arranque y cierre del loop se repetirán indefinidamente mientras el Arduino esté alimentado. En concreto las instrucciones que nosotros hemos puesto para que se ejecuten sin parar son digitalWrite que es capaz de encender o apagar un pin digital de Arduino dependiendo de si ponemos HIGH o LOW respectivamente. En la linea 8 lo que hacemos es encender el pin 13 (al que hemos llamado "led") lo que producirá que el led que viene con Arduino se encienda. A continuación hemos colocado la orden delay que programa una pausa que durará el tiempo que pongamos entre paréntesis (expresado en milisegundos), en este caso tenemos 1000, por lo que Arduino esperará 1 segundo antes de pasar a la siguiente instrucción, donde se encontrará de nuevo con digitlWrite, pero está vez con el atributo LOW, lo que apagará el pin 13 haciendo que el led se apague, de nuevo una pausa de un segundo y el bucle volverá a empezar.
Comprueba que has escrito correctamente el código (¡recuerda! Las cosas que están en mayúsculas tienen que ir en mayúsculas y las minúsculas en minúsculas, sino no las reconocerá), dale al botón del tick para asegurarte de que todo está bien y si no obtienes ningún error, envíalo a Arduino con este botón:

Si todo va bien, el led de Arduino comenzará a parpadear.
|
|
¡Enhorabuena! ¡Has realizado y probado tu primer programa para Arduino! Si quieres experimentar más, puedes probar a variar los valores del delay y observar cómo el parpadeo se acelera o ralentiza.
4. Ejercicio II: Usando el puerto serial
La conexión USB nos permite -además de cargar los Sketches- mantener una conexión serial con Arduino. Esta conexión es bidireccional, lo que significa que podemos tanto enviarnos datos recogidos por Arduino a nuestro ordenador, cómo controlar Arduino desde el mismo.
En este ejercicio vamos a aprender a usar está comunicación.
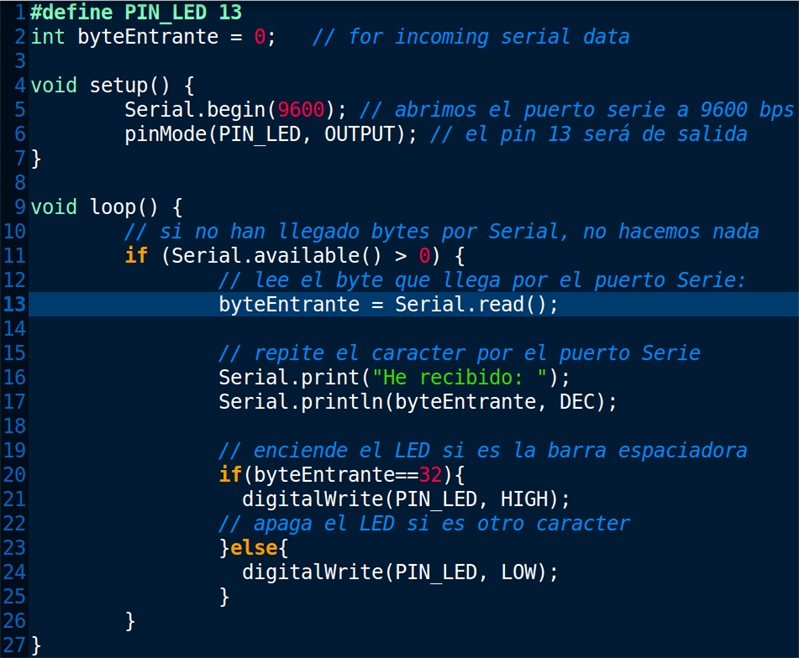
|
|
En este ejemplo, definimos una variable byteEntrante de tipo int (variable que puede almacenar números enteros) para almacenar la última tecla que se ha pulsado.
En el setup configura el pin 13 como "salida digital", y abre el puerto serie con una velocidad de 9600 baudios. En el loop, leemos un byte del puerto serie, y enviamos por el mismo puerto el mensaje "He recibido: " seguido del valor del byte.
Además, encendemos el LED interno del Arduino (en el pin 13) si el valor leído es el byte "32" (que corresponde a la barra espaciadora).
Carga el Sketch en tu Arduino y a continuación abre la consola de Arduino haciendo clic en este botón: 
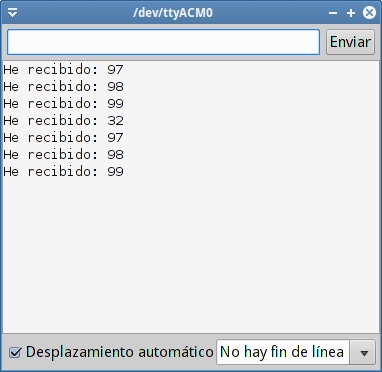
Aparecerá lo siguiente:
|
|
Con el monitor activo, pulsa cualquier tecla, y verás que en el monitor aparece el texto "He recibido:" seguido del código de la tecla que has pulsado.
Si has pulsado la barra espaciadora, el LED se encenderá y si pulsas otra tecla, se apagará.
Puedes observar que los LEDS "TX" y "RX" también se iluminan: lo hacen siempre que se usa el puerto serie.(Por eso se iluminan al cargar el Sketch, ya que se usa el puerto serie).
El puerto Serie tiene un buffer que recibe bytes y los almacena hasta que puedas leerlos (tiene 64 bytes). Cada vez que lees un carácter se elimina del buffer.
Esta conexión puede usarse no solamente con la consola de Arduino, por ejemplo puedes usar GNU screen y conectar escribiendo: con "screen /dev/ttyXXX bitrate". O crear tu propio programa que muestre los datos enviados por Arduino o te ayude a controlarlo de forma más cómoda.
5. Ejercicio III: Un botón (input digital) con "debounce"
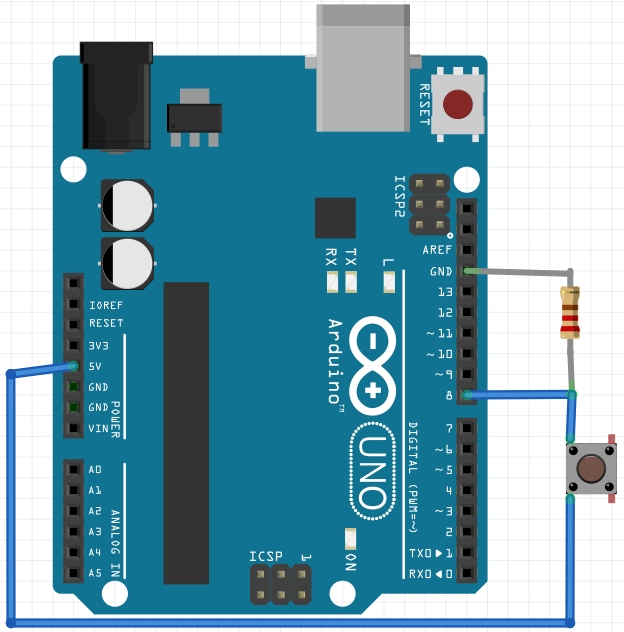
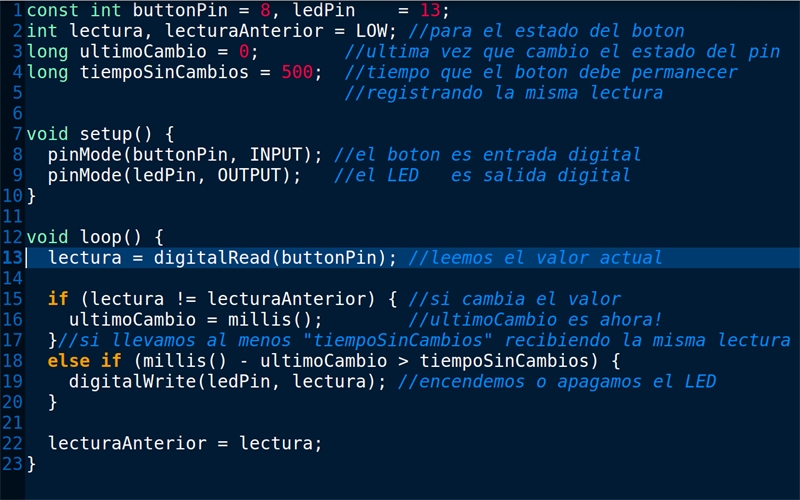
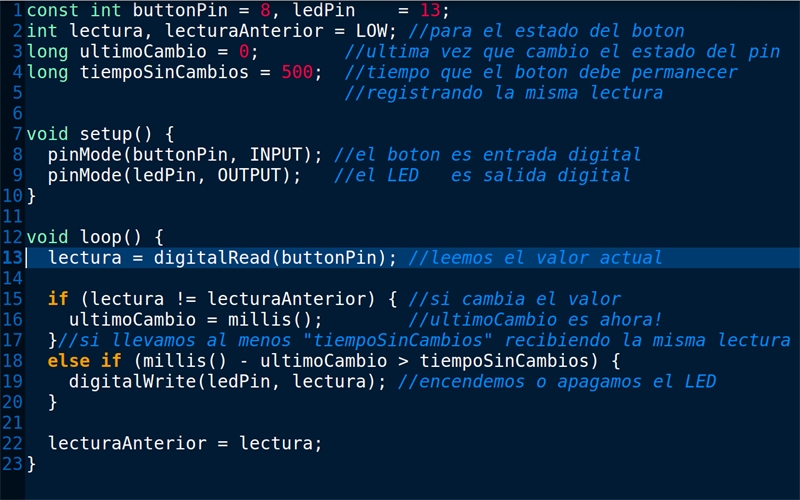
Ahora comenzaremos a complicar un poco las cosas, además de escribir el código tendremos que realizar este sencillo circuito con nuestro Arduino:
|
|

Un Arduino sólo puede medir voltajes. Cualquier otra medida se debe reducir a la medición de un voltaje. Entonces, ¿Cómo detectar si se ha presionado un botón? Observa el pin 8 en este ejemplo: está conectado a la masa, a través de una resistencia, y también al pin de 5V, a través de un interruptor.
Si nadie toca nada en el circuito, el interruptor está abierto, y el pin 8 sólo está conectado a la masa, por lo que su voltaje será de 0V.
Si presionamos el interruptor, la resistencia entre el pin 8 y 5V es casi nula, y el pin se pone a 5V.
Con digitalRead(PIN) podemos leer el estado del pin, que devolverá 1 si el voltaje es superior a 2.5V y 0 si es menor.
Pero atención: el botón podría hacer contacto y perderlo varias veces mientras lo presionamos, por motivos mecánicos. Por eso, en este ejemplo, sólo cambiamos el estado del LED cuando el botón mantiene el mismo estado durante 500 milisegundos.
6. Ejercicio IV: Entradas y salidas analógicas
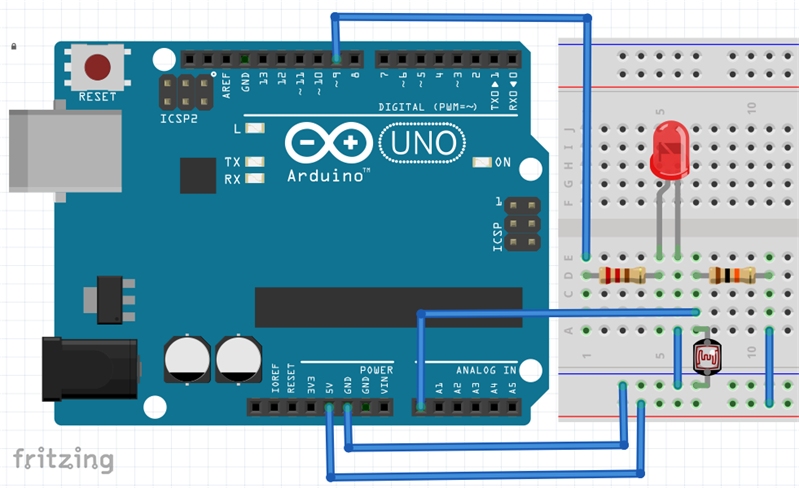
Ahora vamos a utilizar una resistencia LDR o foto-resistencia, un componente cuya resistencia varia dependiendo de la luz que recibe. Gracias a esto, leyendo en analógico cuanto voltaje deja pasar la resistencia, podemos saber cuanta luz está incidiendo sobre la resistencia. También usaremos un led y dos resistencias sencillas. Con todo ello montaremos el siguiente circuito:
|
|
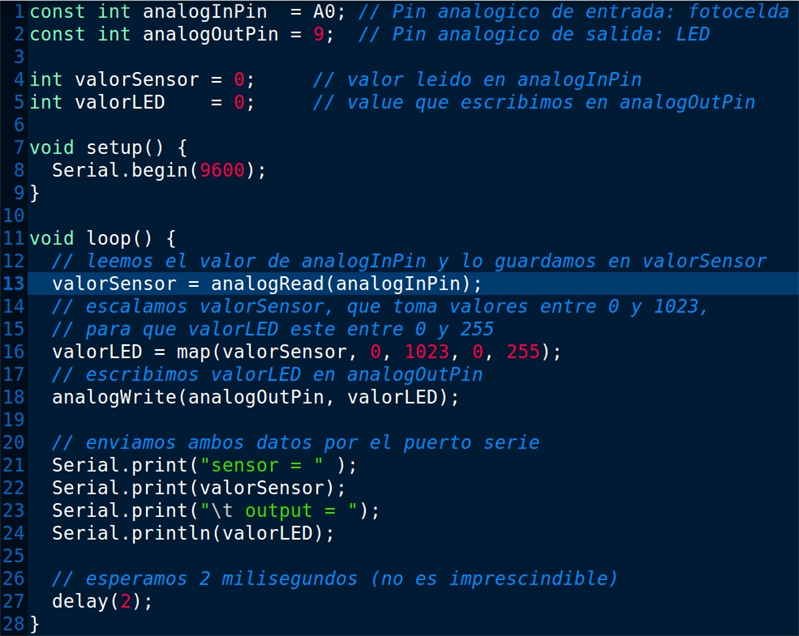
Y cargaremos el siguiente sketch en el Arduino:
|
|
La forma de conectar la entrada analógica (la foto-resistencia) es similar a la que vimos para la entrada digital, pero hemos usado una protoboard que ayuda a cambiar las conexiones fácilmente.
El pin que usamos para medir debe ser una entrada de datos analógica (ANALOG IN).
El pin de salida puede ser cualquiera de los marcados con el símbolo ~ (PWM). No necesitamos llamar a pinMode antes de poder usar digitalWrite.
Atención a dónde conectas las patas del LED: ¡un LED es un diodo que sólo permite el paso de la corriente en una dirección!