|
1. Introducción En esta guía explicaremos cómo construir un generador de electrocardiograma (ECG) utilizando para ello tres elementos básicos: un iPad , un arduino y un conversor digital/analógico.
MATERIAL NECESARIO
2. El electrocardiograma (ECG) El mundo de la electromedicina al igual que otros sectores tecnológicos, está sometido a una constante evolución que provoca que salgan al mercado dispositivos y equipamiento médico cada vez más avanzado, haciendo posible un mejor diagnóstico y tratamiento de enfermedades de todo tipo. El electrocardiógrafo, dispositivo imprescindible en todo centro hospitalario, ayuda en el diagnóstico de enfermedades de origen cardíaco. Sirve para realizar electrocardiogramas (ECG), que no es más que un registro gráfico de la actividad eléctrica del corazón. Analizando las señales recogidas en un "electro", es posible diagnosticar numerosas enfermedades cardiacas como por ejemplo trastornos del ritmo. Dado la efectividad y relativa simpleza de esta prueba diagnóstica no invasiva, su inclusión en revisiones médicas rutinarias, es cada vez más frecuente. Con el fin de realizar demostraciones y sesiones formativas para el uso adecuado del electrocardiógrafo sin necesidad de disponer de un paciente real al que realizar un "electro", son de gran utilidad los Simuladores de Señales Cardiacas (ECG), encargados de generar señales que emulan las señales cardiacas reales que un corazón puede llegar a producir. Además, estos simuladores pueden ayudar en el ajuste y calibración de los electrocardiógrafos. 3. Plataformas de prototipado y hardware libre
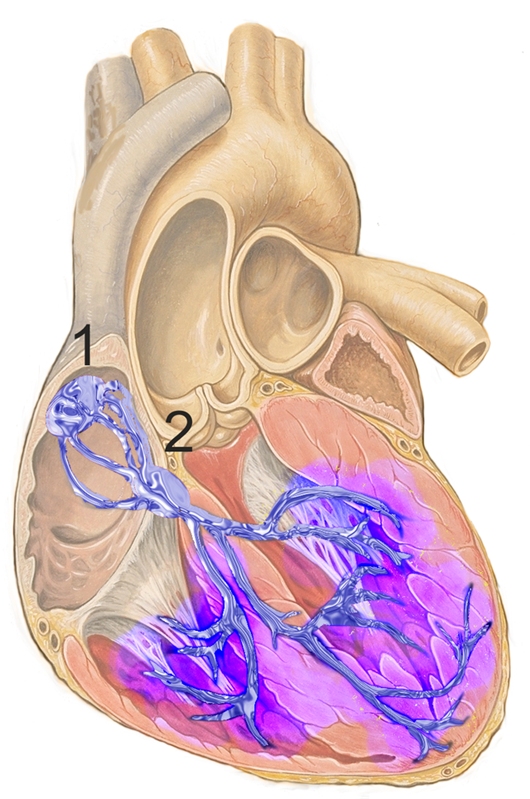
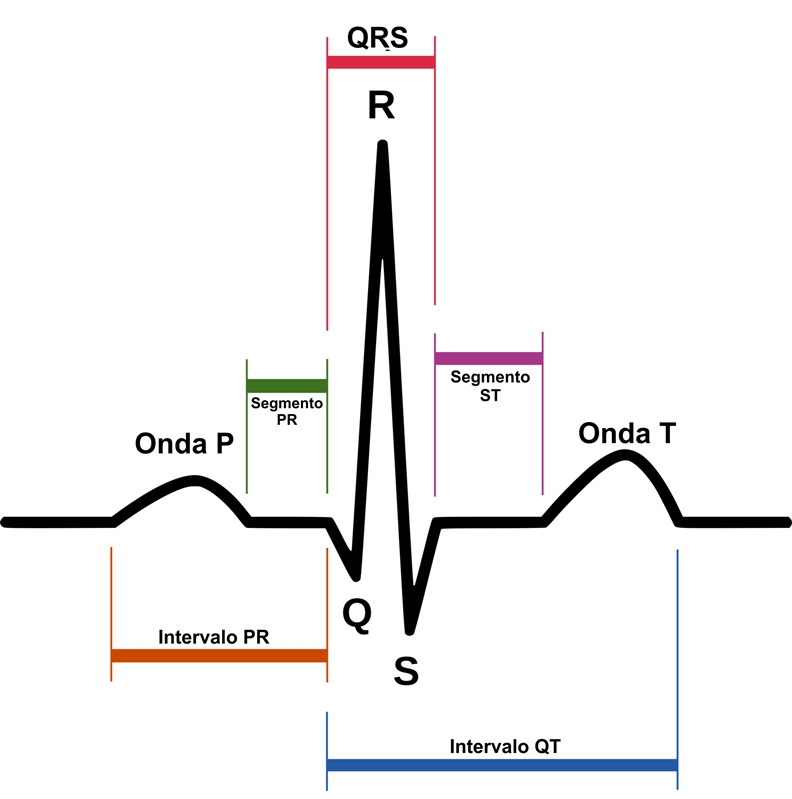
4. Objetivo de la guía En esta guía se explicará como crear un Generador de Señales Cardiacas, compuesto por tres elementos básicos: un iPad, un Arduino y un Conversor Digital/Analógico. Se describirán las herramientas y elementos software y hardware necesarios para implementar el proyecto, y cuál es el funcionamiento de cada uno de ellos. 5. El Ciclo Cardíaco y El Electrocardiograma (ECG)
2.1 Arritmias Cardiacas
3. Componentes del proyecto y herramientas 3.1 Elementos Software: A continuación se describirá cada uno de los elementos software/hardware necesarios para la implementación del proyecto. Se indicará la versión utilizada junto al nombre de cada elemento en el momento de la elaboración de este proyecto, no siendo indicativo de que haya de usarse exactamente la misma versión.
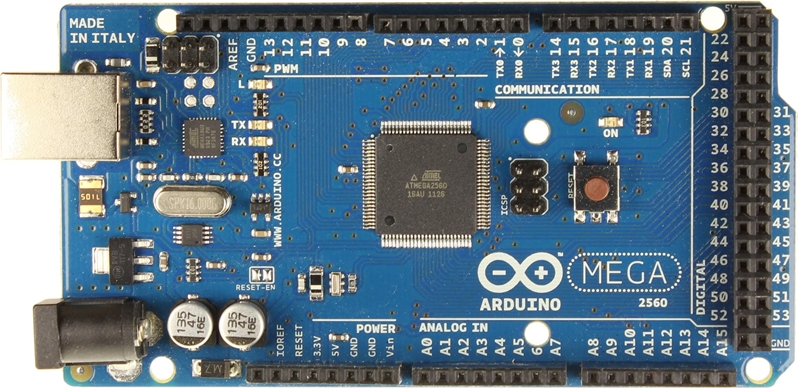
3.2 Elementos Hardware:
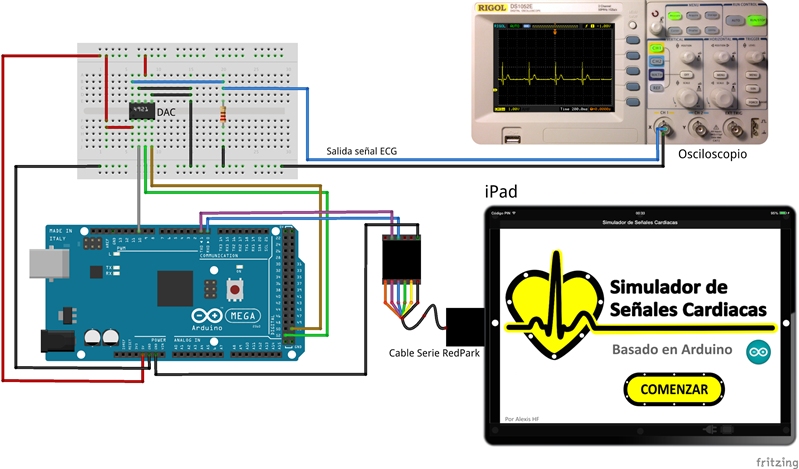
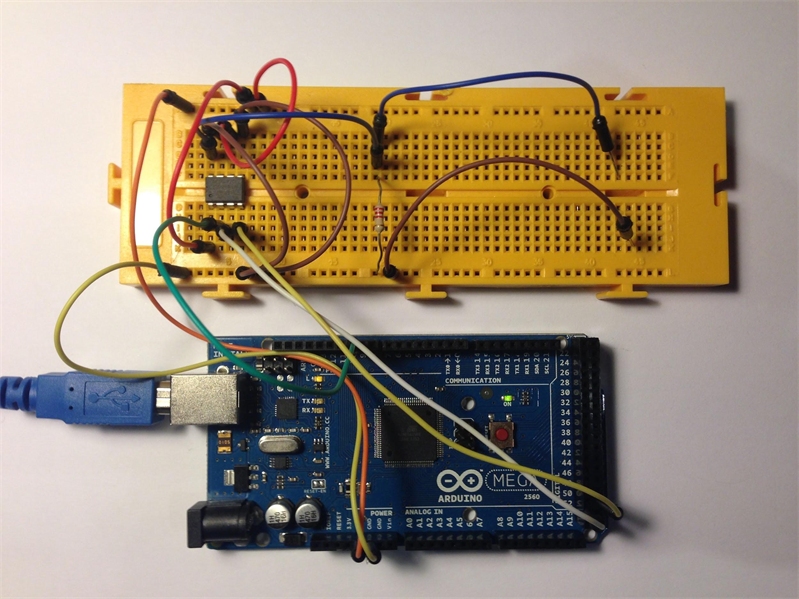
4. Montaje 4.1 Instalación de los entornos de desarrollo (IDE) En primer lugar hemos de instalar los entornos de desarrollo del Arduino y Apple (Xcode) para poder cargar los proyectos en ellos y compilarlos sobre el Arduino y iPad respectivamente. Ambos entornos son gratuitos y pueden descargarse e instalarse fácilmente. XCode:Para descargarlo hemos de acceder a la AppStore y teclear en el cuadro de búsqueda ‘Xcode’. Esto nos llevará a una pantalla desde la cual aparece el icono representativo de la aplicación. Clicar ‘descargar’ debajo del icono para comenzar el proceso de descarga e instalación.IDE Arduino: Hemos de acceder al website oficial de Arduino y acceder a la sección de ‘Download’http://arduino.cc/en/Main/Software. Una vez ahí, hemos de seleccionar ‘Mac OS X’ para comenzar la descarga del archivo de instalación .dmg para nuestro Mac. Tras la descarga sólo tendremos que hacer doble clic en él para comenzar la instalación. No es el objetivo de esta guía describir en detalle el proceso de instalación de estos entornos ni las características de los mismos, por lo que si el lector necesita información complementaria se recomienda consultar los siguientes documentos: http://arduino.cc/en/Guide/MacOSX https://developer.apple.com/xcode/ 4.2 Descarga de los archivos del proyecto El proyecto se encuentra alojado en GitHub, repositorio gratuito muy utilizado por desarrolladores que desean compartir código. Tras hacer clic en el siguiente enlace: https://github.com/alexishf/iOS-Arduino-ECG, hemos de seleccionar "Download ZIP" (parte inferior derecha de la pantalla) para comenzar el proceso de descarga. El proyecto Arduino está alojando en la carpeta Arduino_ECGSim y el de Xcode en la carpeta iPad_ECGSim. 4.3 Montaje del circuito El esquema del circuito se muestra en la siguiente imagen:
Dado que los elementos que componen el hardware del sistema no son muy numerosos, se montará el circuito sobre una placa de prototipado (‘protoboard’), sin llegar a trasladarlo a una PCB. El Arduino, el conversor y la resistencia se interconectan con los cables "jumper". También se utilizarán estos cables para conectar el cable serie a los puertos TX0 y TX1 del Arduino. El Arduino quedará conectado al puerto USB ya que lo utilizaremos para alimentar el circuito. Por último, se conecta el otro extremo del cable serie al iPad y el osciloscopio a los extremos de la resistencia de cargar para poder visualizar las señales.
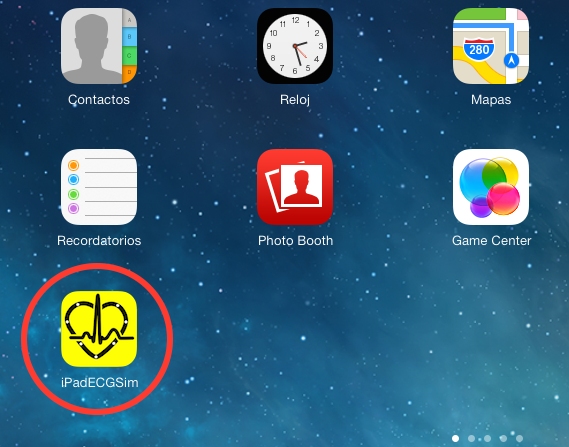
5. Manejo del simulador 5.1 Inicialización Antes de inicializar el simulador, hemos de mantener desconectado el cable USB de alimentación del Arduino y el cable serie desconectado del iPad. A continuación, seguir lo siguientes pasos: 1) Tras compilar el proyecto el iPad, hacemos click en el icono iPadECGSim para lanzar la aplicación.
Pantalla inicial de la aplicación, los iconos de "cable conectado" y "hardware inicializado" (parte inferior derecha de la pantalla) aparecen desactivados .
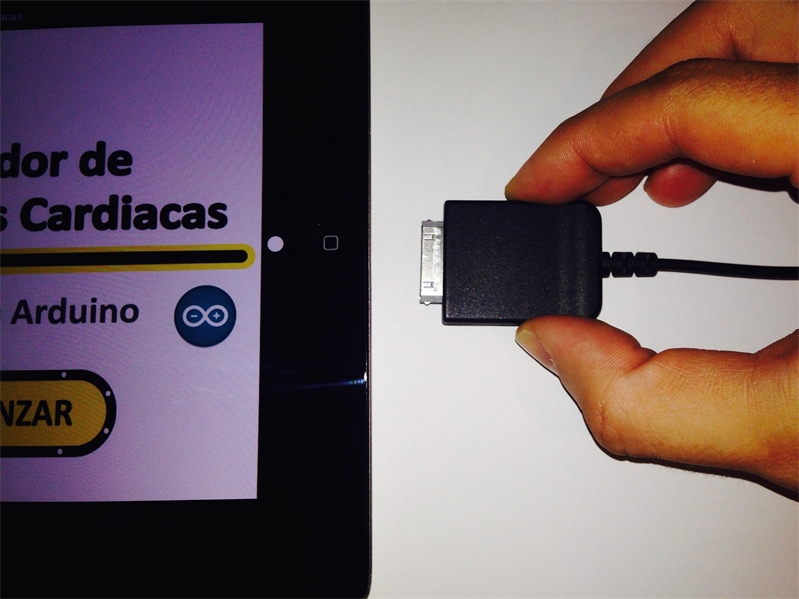
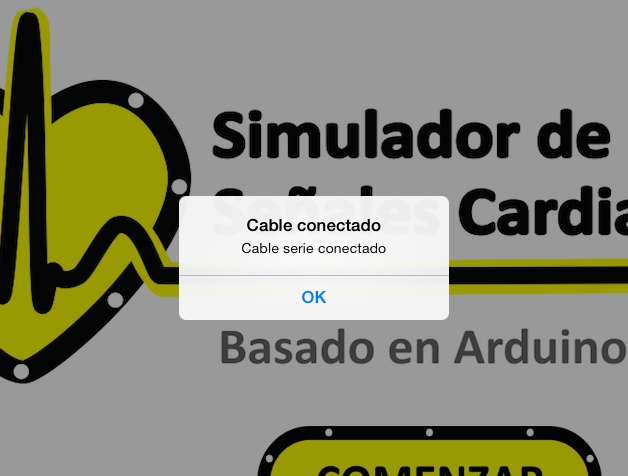
2) Conectar el cable serie al iPad.
Si el cable se ha detectado correctamente, ha de aparecer el mensaje "Cable conectado".
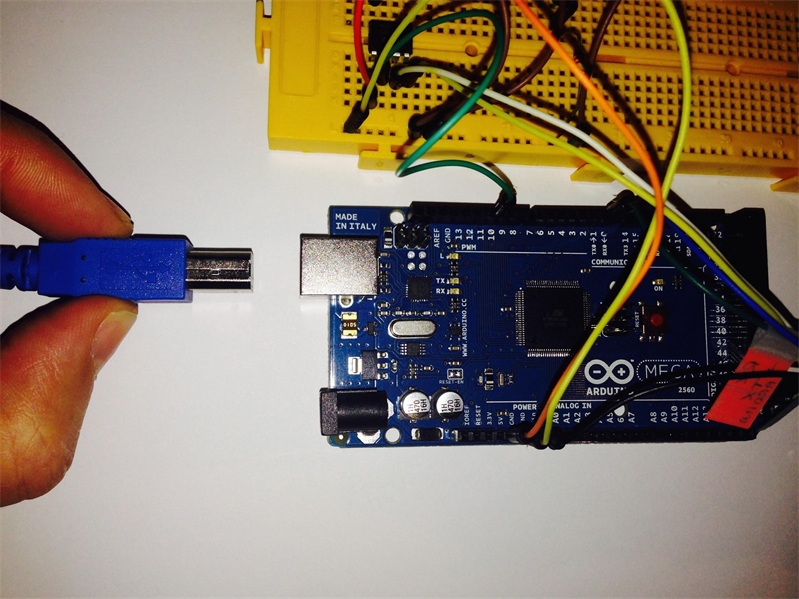
3) Alimentar el circuito, conectando el cable USB al Arduino.
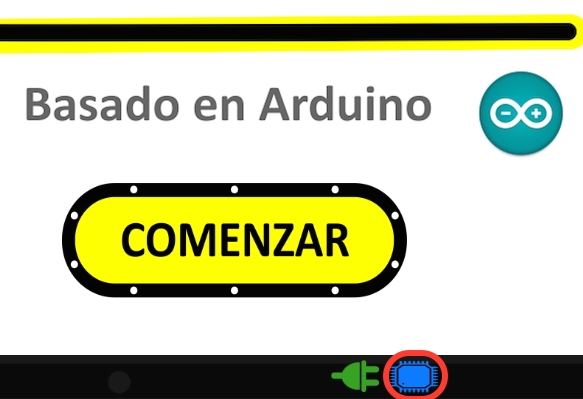
4) Iniciar el hardware clicando en el icono azul con forma de chip.
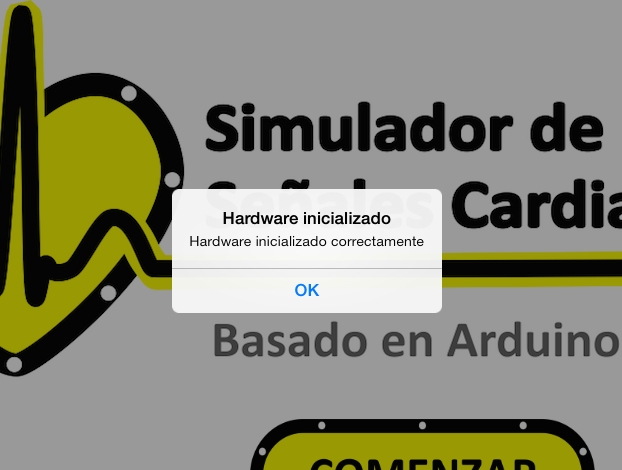
Si el hardware se ha inicializado correctamente aparecerá el mensaje "Hardware inicializado".
5) En este punto, los iconos de "cable conectado" y "hardware inicializado" aparecen en color verde. Pulsar el botón COMENZAR.
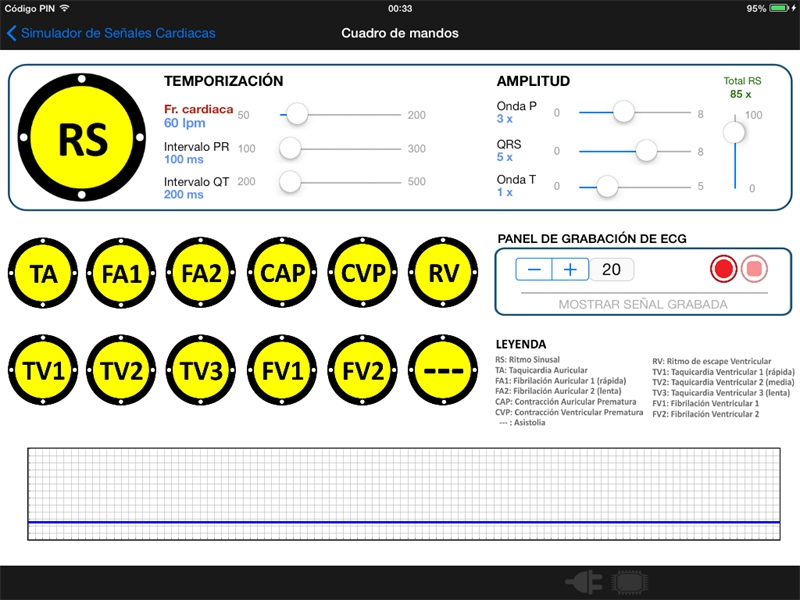
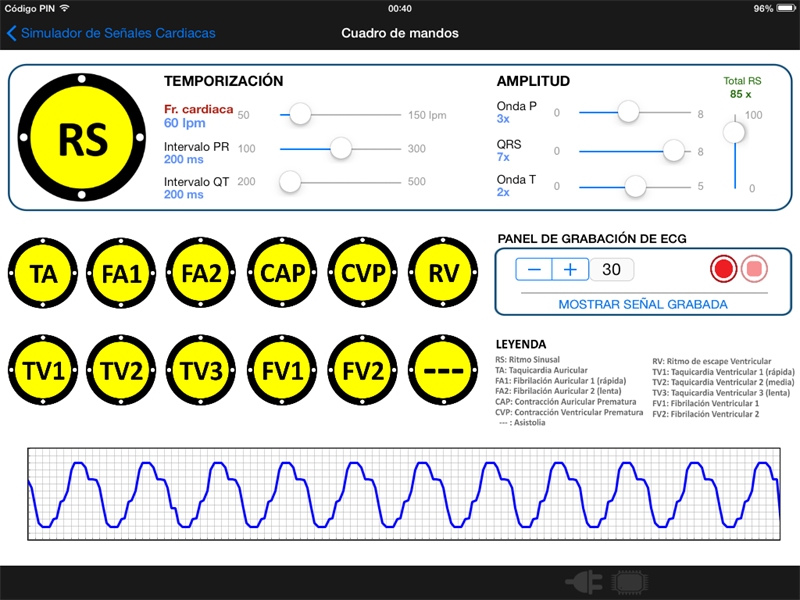
Este es la pantalla principal del simulador. Desde esta pantalla se podrán seleccionar los diferentes ritmos cardiacos simulables.
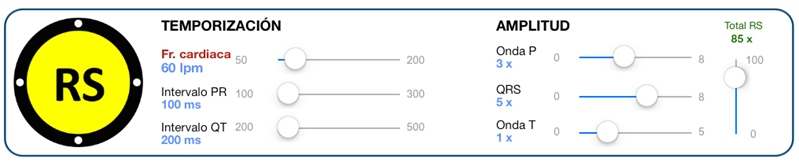
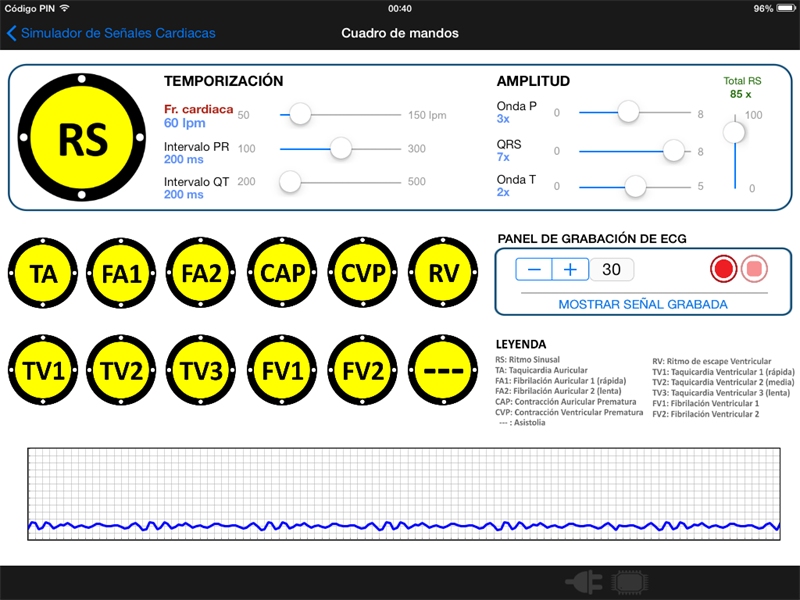
5.2 Control del ritmo sinusal El ritmo sinusal (RS) es el ‘ritmo normal’ de un corazón. Se denomina así ya que el pulso eléctrico que inicia un latido se origina en una parte del corazón llamada ‘nódulo sinusal’ que viene a ser el marcapasos biológico de todo corazón. Las parámetros relacionados con el ritmo sinusal se controlan con el siguiente panel:
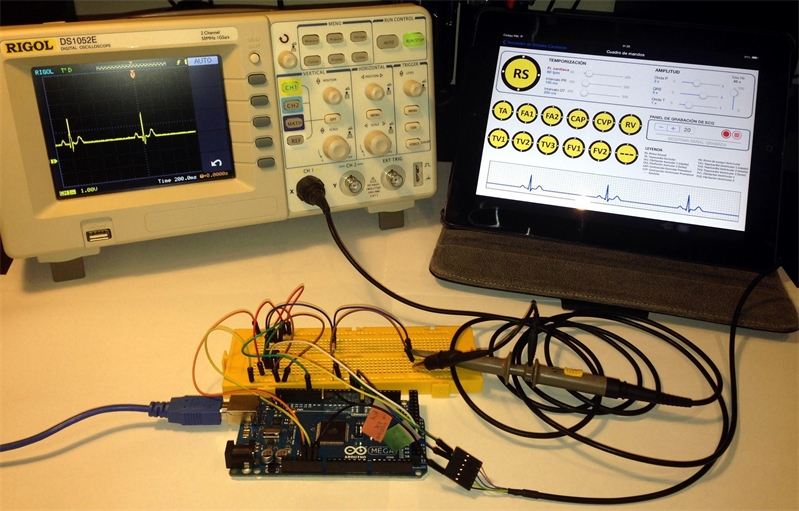
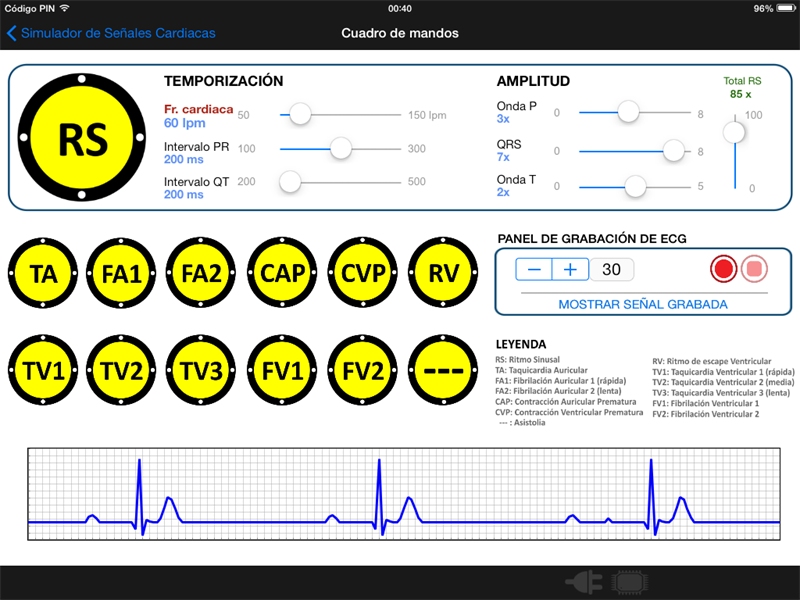
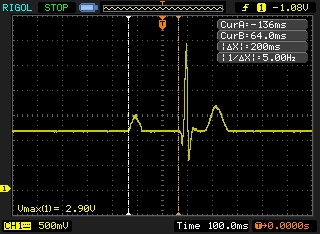
El panel de control del ritmo sinusal puede dividirse en cuatro partes: ● Botón RS para activar el ritmo sinusal. ● Control de temporización de la señal: frecuencia cardiaca, intervalo PR e intervalo QT. ● Control de amplitud de las diferentes partes de la señal cardiaca: onda P, complejo QRS y onda T. ● Control de amplitud de la señal total. En la siguiente imagen se muestra un ejemplo de un ritmo sinusal con un intervalo PR de 200 milisegundos. A la izquierda se muestra la pantalla del iPad y a la derecha la señal medida en el osciloscopio
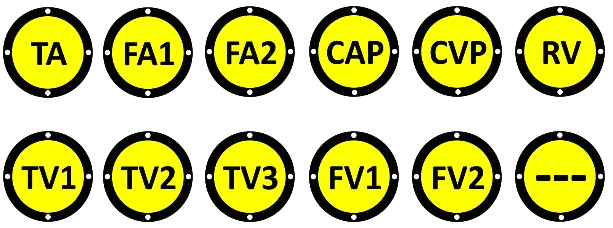
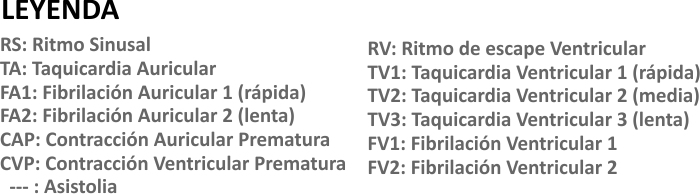
5.3 Selección de ritmos En el panel de ritmos podremos seleccionar otros ritmos diferentes del sinusal:
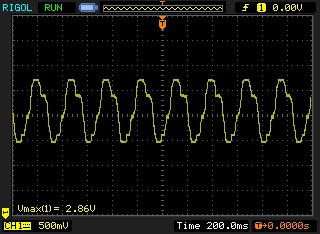
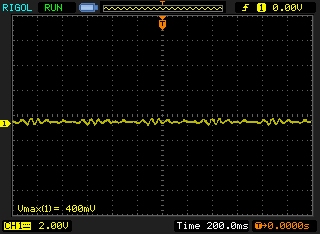
A continuación se muestran dos ejemplos de dos ritmos tal y como se verían en la pantalla del iPad y en la pantalla del osciloscopio. (Arriba: taquicardia ventricular rápida, abajo: fibrilación ventricular 1)
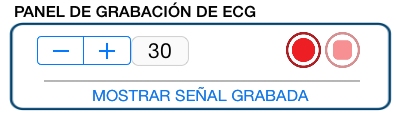
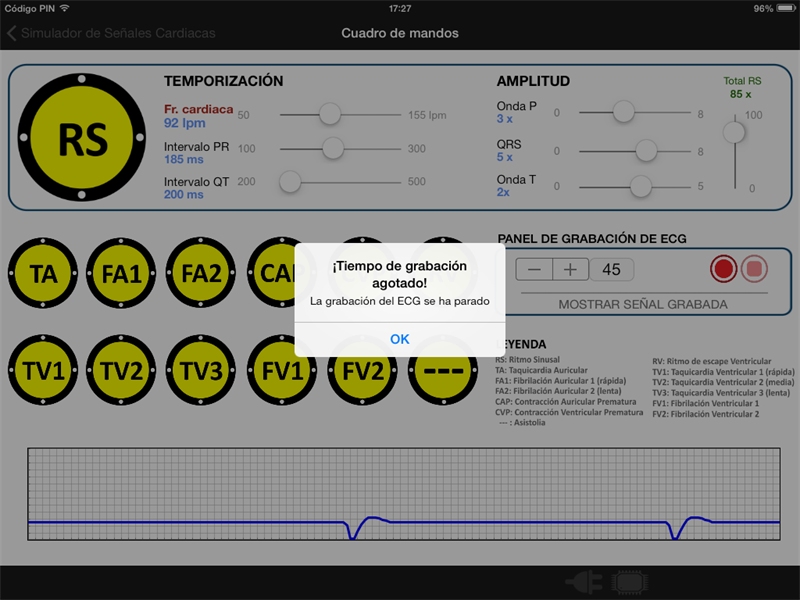
5.4 Grabación de ritmos e impresión En el Panel de Grabación de ECG disponemos de los controles necesarios para grabar la señal que va mostrando en el visor de ECG de la parte inferior de la pantalla.
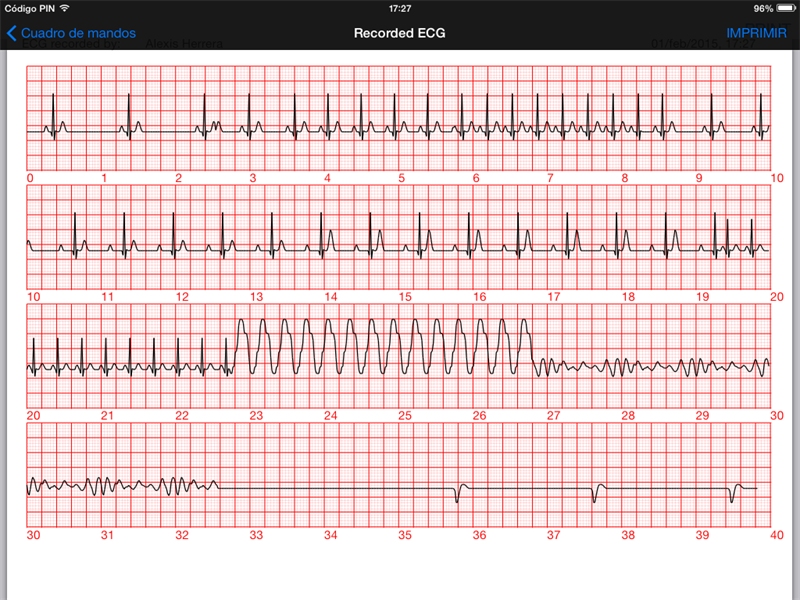
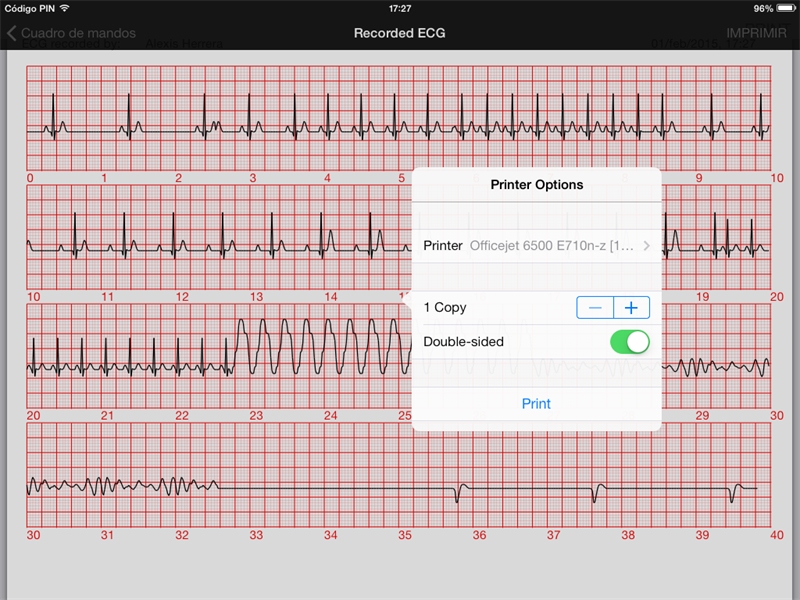
Una vez seleccionado el tiempo de grabación deseado (en segundos), pulsaremos el botón de grabación (REC) para iniciar la captura del ritmo. La barra de progreso bajo el selector de tiempo y botones REC/STOP, indica el tiempo de grabación transcurrido. Una vez la grabación ha concluido, podremos pulsar sobre la frase ‘MOSTRAR SEÑAL GRABADA’ para visualizar la señal en un documento en formato PDF. El simulador ofrece la posibilidad de imprimir este documento, pulsando la tecla ‘IMPRIMIR’ ubicada en la parte superior derecha de la pantalla donde se muestra la señal grabada. Si disponemos de una impresora WiFi compatible con ‘AirPrint’ podremos imprimir la señal guarda. El proceso descrito se muestra resumido en la siguientes imágenes:
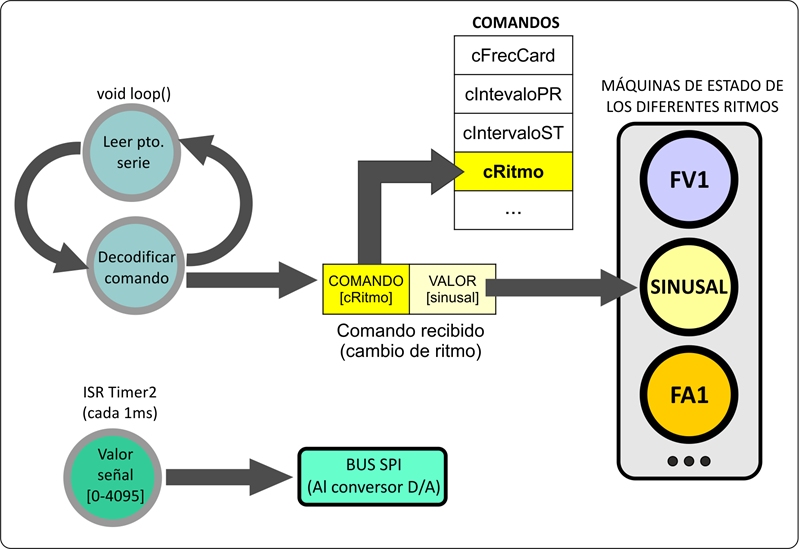
6. Funcionamiento En este capítulo se explicará de forma general cómo funciona el simulador internamente, sin entrar en demasiados detalles. Por falta de espacio no se ha incluido el código fuente en esta guía. Tanto los archivos fuente que conforman el proyecto Arduino, como los del Xcode, incluyen numerosos comentarios con aclaraciones que ayudan a entender el funcionamiento en detalle del simulador. 6.1 Señales cardiacas Las señales que representan los ritmos cardiacos generadas porque genera el simulador, han sido muestreadas con un intervalo de 1 milisegundo entre muestras y escaladas a un rango de valores de 0-4095, como consecuencia de la utilización de un dado que hemos utilizado en nuestro circuito un conversor digital/analógico de 12 bits (2^12=4096). Las señales se han guardado en vectores de constantes usando el formato del lenguaje de programación "C": static const short fv1_data[] = {2487, 2599, 2711, 2822, 2934, ...}; En el caso concreto del ritmo sinusal, para poder tratar los diferentes tramos del ritmo de forma independiente, tanto a nivel de la temporización como de las amplitudes de las ondas que lo componen (P, QRS y T), la señal se ha almacenado en tres vectores independientes: p_data[], qrs_ data[] y t_data[]. Todos los vectores de señales han sido almacenados en el fichero "ritmos.c". Este fichero ha sido incluido tanto en el proyecto Arduino como en el XCode. El Arduino usa la información contenida en ese fichero para generar las señales "reales" mientras que el iPad se utiliza para representar la señal de forma gráfica en el visor de ECG del simulador. 6.2 Diagrama de funcionamiento Los diagramas que se muestra a continuación, representan cómo se Da la generación generan de las señales, así como y de la lógica de control de la misma se encarga que se aplica en el Arduino. El iPad representa el interfaz del simulador, comunicándose con el Arduino a través de un conjunto de comandos predefinidos. El Arduino está en todo momento "escuchando" los comandos que le llegan a través del puerto serie y que se componen de dos partes: código del comando y valor. Una vez se detecta un comando se decodifica y se procede a actuar según el comando. Las muestras de la señal se envían al conversor digital/analógico cada 1 ms. Para que esto suceda, hemos de cargar un valor apropiado en el registro del "Timer 2" del microcontrolador (ver comentarios en el código fuente, bloque "void setup"). Cuando el contador expira, se llama a la ISR (Interrupt Service Routine) y se escribe el valor de la muestra en el bus SPI. Cada ritmo cardíaco ha sido implementado con una máquina de estados, el número de estados varía en función del ritmo cardiaco.
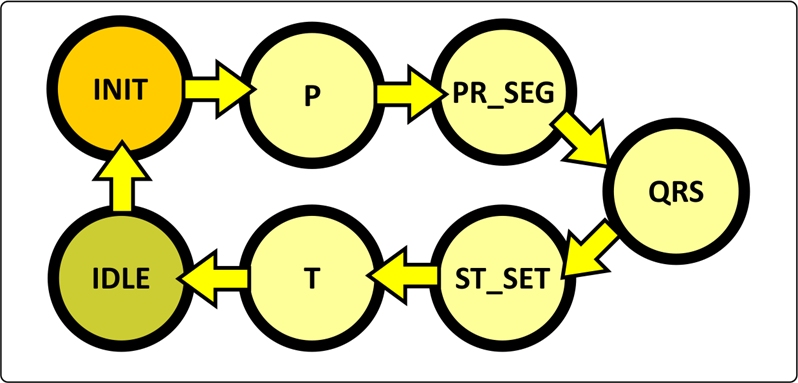
La máquina de estados del ritmo sinusal es la que incluye más estados para poder permitir la configuración de cada uno de los tramos que componen la señal. En la siguiente figura se muestra, a modo de ejemplo, los diferentes estados del ritmo sinusal:
7. Conclusiones Con esta guía se ha tratado ofrecer al lector la oportunidad de implementar un simulador de señales cardiacas de forma sencilla, utilizando componentes que pueden encontrarse fácilmente en el mercado. Animamos al lector a seguir evolucionando este proyecto y a compartir los progresos con la comunidad de hardware libre. |
||||||||||||||||||||||||||||||||||||||||||||||||