1. Estación meteorológica con Arduino
Con unos pocos sensores, una pantalla y Arduino podemos montar nuestra propia estación meteorológica casera que además nos dará la hora.
1.1 Materiales
Los materiales que vamos a utilizar son:
● Arduino (UNO, Nano, Mini...)
● Sensor de humedad DHT11
● Sensor de temperatura LM35
● Reloj de tiempo real
● Display LCD I2C de 128 x 64
El sensor DHT11 también es capaz de medir temperaturas, pero solamente si están por encima de 0ºC. Si no necesitamos registrar valores por debajo de cero podemos prescindir del sensor LM35.
|
|
Hemos elegido un display I2C para ahorrar pines del Arduino y simplificar el montaje.
1.2 Hardware
Veamos cómo combinar estos elementos para crear nuestra estación meteorológica:
El primer componente que vamos a conectar es el sensor de temperatura LM35 (opcional si no necesitamos leer temperaturas por debajo de los 0ºC)
Se trata de un sensor analógico, por cada grado de temperatura deja pasar 10mV por su segunda patilla. Utilizaremos una de las entradas analógicas de Arduino para leer este valor y poder calcular así la temperatura.
Cómo podemos ver en el esquema el montaje es muy sencillo, de izquierda a derecha la primera patilla es de alimentación y se conecta a los 5V, la segunda es la que nos entrega un valor en función de la temperatura y la conectaremos en A0 y la tercera se conecta a GND.
Este sensor ya está listo para funcionar.
|
|
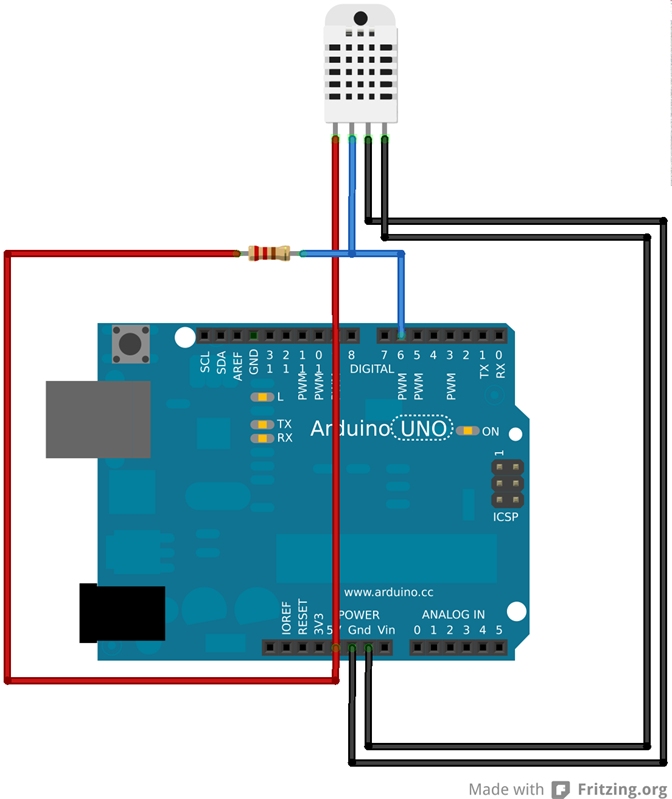
Ahora conectaremos el sensor de humedad y temperatura DHT11. Este sensor únicamente tienen una patilla para mandar la información y nosotros por software le preguntaremos por la temperatura o la humedad según lo que necesitemos en cada momento.
Este sensor es capaz de medir un rango de humedad de entre el 20% y el 80% y temperaturas entre los 0ºC y 50ºC. Con el mismo esquema podemos sustituirlo por el modelo DHT22, capaz de tomar lecturas de humedad de entre 0% y 100% y temperaturas de entre -40ºC y 80ºC, aunque su precio es algo superior.
|
|
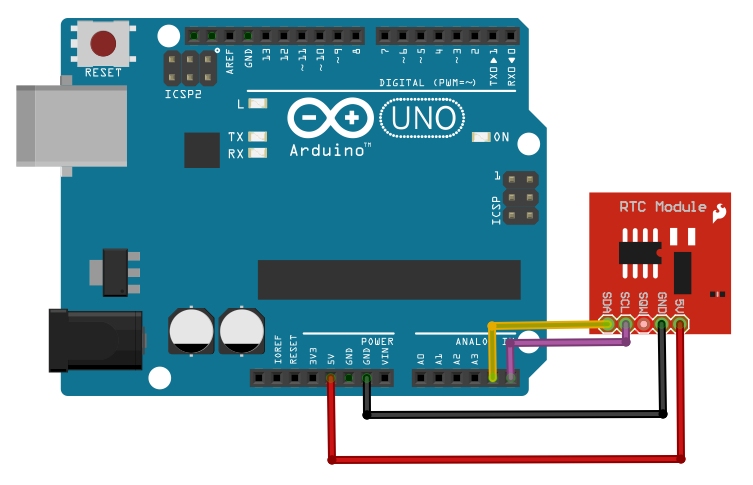
Ahora conectaremos el modulo de reloj de tiempo real. Este nos permitirá conocer la fecha y la hora cuando lo necesitemos, incluso si hemos interrumpido la alimentación del Arduino ya que el modulo tiene su propia batería para seguir funcionando.
La conexión es muy sencilla:
|
Pin de Arduino
|
Pin del modulo
|
|
A4
|
SDA
|
|
A5
|
SCL
|
|
5V
|
5V
|
|
GND
|
GND
|
|
|
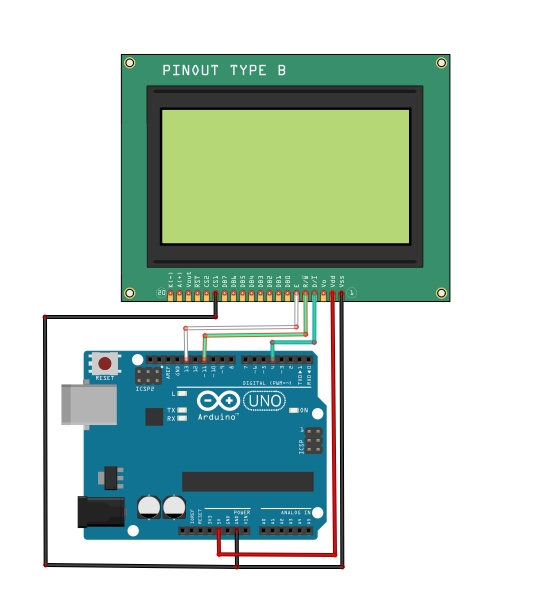
Finalmente conectaremos la pantalla en la que mostraremos toda la información recopilada por los sensores.
Hemos elegido una pantalla I2C. Estas pantallas llevan un pequeño controlador integrado, lo que nos permite utilizar todo su potencial con únicamente 4 pines de Arduino.
Lo mejor es consultar las especificaciones de tu pantalla antes de conectarla, pero el esquema que te presentamos es el más común para la mayoría de los fabricantes.
|
Pin del display
|
Pin de Arduino
|
|
1
|
GND
|
|
2
|
5V
|
|
4
|
D10
|
|
5
|
D11
|
|
6
|
D13
|
|
15
|
GND
|
|
|
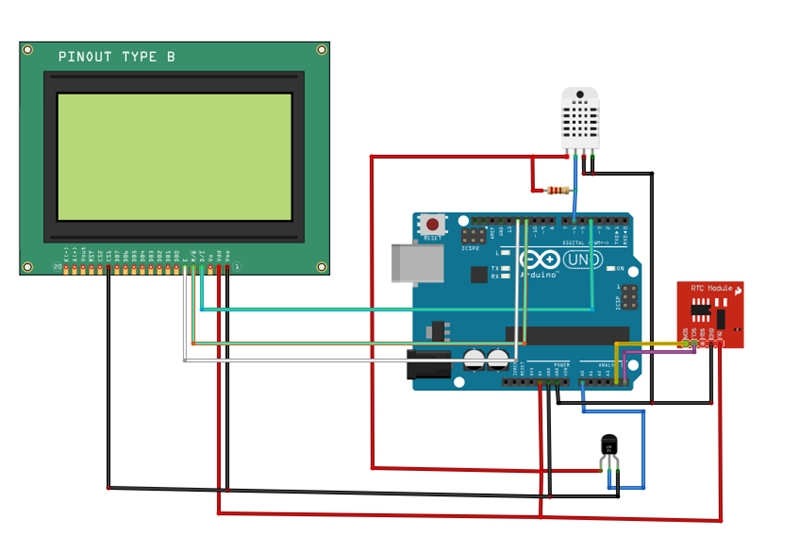
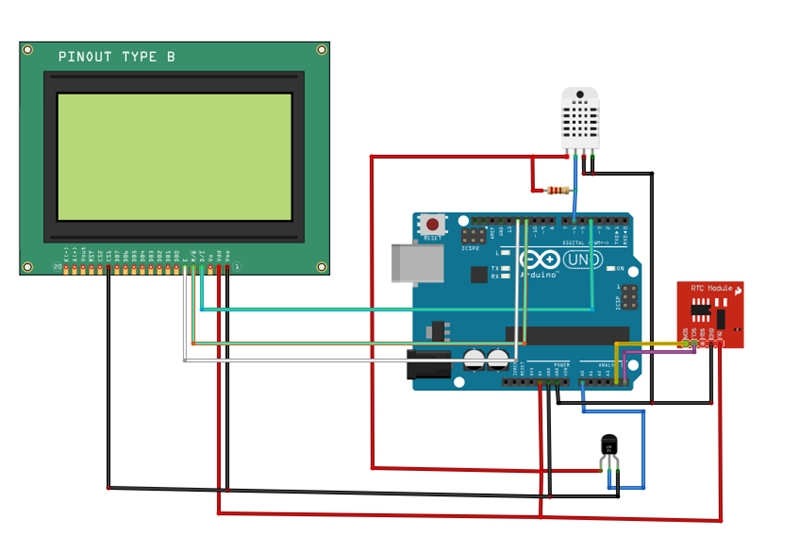
Al final todo el montaje junto debería ser parecido a este:

Podemos alimentar todo el montaje con una pila de 9V, conectando el (+) al Vin y (-) a GND
1.3 Programación
Con este esquema montado ya tenemos todo lo necesario para hacerlo funcionar, ahora veamos la programación básica que necesitamos para mostrar la información en nuestra pantalla.
Este programa hace uso de varias librerías para simplificar la programación de los componentes, puedes descargar las librerías necesarias para ejecutar este código desde las paginas de descarga de sus mantenedores:
U8glib para manejar el display, https://code.google.com/p/u8glib/
DHT-sensor-library de adafruit, https://github.com/adafruit/DHT-sensor-library
RTClib de adafruit, https://github.com/adafruit/RTClib
//Llamamos a las librerias que vamos a necesitar
#include //Libreria grafica para el display
#include "DHT.h" //cargamos la librería DHT
#include //libreria para comunicacion I2C
#include "RTClib.h" //libreria del reloj real
//CONFIGURACIONES
#define DHTPIN 6 //Seleccionamos el pin en el que se //conectará el sensor
#define DHTTYPE DHT11 //Se selecciona el DHT11 (hay //otros DHT)
#define setFont_M u8g.setFont(u8g_font_fixed_v0r)//tamaño de letra mediano
#define setFont_L u8g.setFont(u8g_font_7x13)//tamaño de letra grande
#define setFont_S u8g.setFont(u8g_font_chikitar)//tamaño de letra pequeño
//DECLARACION DE OBJETOS
RTC_DS1307 RTC;//Objeto para acceder al reloj real
DHT dht(DHTPIN, DHTTYPE); //Se inicia una variable que será usada por Arduino para comunicarse con el sensor
U8GLIB_ST7920_128X64 u8g(13, 11, 10, U8G_PIN_NONE); //Configuramos el display
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr( 0, 22, "Iniciando....");
}
void setup(){
u8g.drawStr( 0, 22, "Iniciando....");
delay(1000);
Serial.begin(9600); // Debugging only
Serial.println("setup");
dht.begin(); //Se inicia el sensor de temperatura y humedad
//inicializar reloj
Wire.begin();//Inicializamos la librería wire
RTC.begin();//Inicializamos el módulo reloj
RTC.adjust(DateTime(__DATE__, __TIME__));//poniendo el reloj en hora
//Conexion con el display
if ( u8g.getMode() == U8G_MODE_R3G3B2 ){u8g.setColorIndex(255);}
else if ( u8g.getMode() == U8G_MODE_GRAY2BIT ){u8g.setColorIndex(3);}
else if ( u8g.getMode() == U8G_MODE_BW ){u8g.setColorIndex(1);}
}
void loop(){
DateTime now = RTC.now();//Creamos un objeto que contiene la hora y fecha actual
u8g.firstPage();
do {
//Bucle con el que pintamos la pantalla
u8g.setFont(u8g_font_unifont);
u8g.setFontPosTop();
//RELOJ
u8g.setPrintPos(0,1);
u8g.print(now.hour(), DEC);//Mostramos la hora
u8g.print(":");//Dos puntos para separar horas de minutos
u8g.print(now.minute(), DEC);//Mostramos los minutos
u8g.drawHLine(0, 1+14, 40);//Linea de separacion
setFont_M;//Tipo de letra pequeño
//mostramos la temperatura interior
u8g.setPrintPos(0,30);//Nos colocamos en la posicion del display donde queremos escribir
u8g.print(dht.readTemperature());//temperatura interior con el sensor DHT11
u8g.print(" ºC");//Mostramos la unidades
//mostramos la humedad interior
u8g.setPrintPos(0,45);
u8g.print(dht.readHumidity());//humedad interior
u8g.print(" %");
} while( u8g.nextPage() );
}
Si quieres ampliar y añadir nuevas funciones a tu estación meteorológica te invitamos a que sigas el repositorio de github (https://github.com/trastejant/Estacion-Meteorologica) en él encontrarás un software mucho más completo y podrás seguir las actualizaciones y mejoras que se realicen.
¡Y por supuesto te animamos a participar de su desarrollo!
1.4 Amplia y experimenta
Ya tienes funcionando una estación meteorológica básica, ahora es el momento de que trastees con ella y aumentes sus posibilidades, por ejemplo puedes añadir un barómetro para conocer la presión atmosférica, sensores para medir la contaminación del aire, o incluir un bluetooth para conectarte desde tu dispositivo móvil y tener toda la información en tiempo real. ¡El limite ahora lo pones tu!

2. Lampara RGB Bluetooth
Una lampara RGB es aquella que contiene bombillas de luz roja, verde y azul (de ahí su nombre, por las siglas en ingles de Red, Green y Blue) con estos tres colores combinados podemos conseguir todo el espectro de luz, de ahí que sean un elemento muy interesante no solo decorativo, sino también en cromoterapia y técnicas de relajación.
Vamos a descubrir cómo montar nuestra propia lampara RGB que además podremos controlar desde un dispositivo Android.
2.1 Materiales
- Arduino (UNO, Nano, Mini...)
- Led de alta luminosidad roja
- Led de alta luminosidad verde
- Led de alta luminosidad azul
- Resistencia 68 ohm
- Resistencia 680 ohm
- Resistencia 680 ohm
- Resistencia 4.7kOhm
- Resistencia 100Ohm
- Modulo Bluetooth HC06
- Pila de 9V
|
|
2.2 Hardware
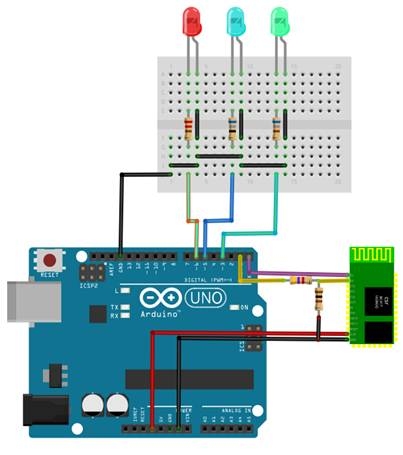
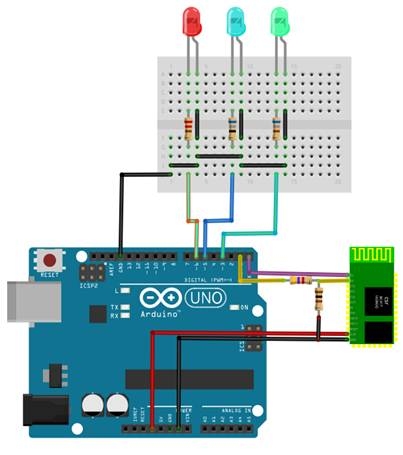
Podemos montar una versión muy sencilla simplemente con este esquema:


Conectaremos la pata más larga del led a una salida PWM de Arduino para poder controlar la intensidad con la que brillará el led. Esta conexión la haremos atraves de una resitencia para evitar dañar el led, estas son:
Led rojo: 180 Ohm
Led verde: 680 Ohm
Led Azul: 68 Ohm
El modulo Bluetooth tenemos que conectarlo cruzando las lineas Rx y te Tx de Arduino y del propio modulo, de tal forma que el Rx de Arduino irá al Tx del modulo y el Rx del modulo al Tx de Arduino. Estos módulos se alimentan con 3.3V, así que es muy importante no confundirnos al conectar la alimentación ya que podríamos dañar el módulo de forma irreversible. También utilizaremos dos resistencia de 4.7kOhm y 100Ohm entre el Rx del modulo y el Tx del Arduino para crear un divisor de tensión que nos ahorre este montaje.
Nota: El HC-06 también se vende en formato modulo e incluye todo lo necesario para conectarlo directamente a Arduino, sin necesidad de divisor de montaje.
2.3 Software
Ahora tenemos que cargar en Arduino el programa que haga funcionar a la lampara, bastará con algo así para una primera versión básica:
//Definimos los pines a los que vamos a conectar los leds
#define RED 9
#define GREEN 10
#define BLUE 11
void setup() {
//Definimos los pines de los leds como salida
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);
//Configuramos la conexion via Bluetooth
Serial.begin(9600);
Serial.println("Ready");
Serial.flush();
}
void loop(){
// Esperamos ha recibir datos.
if (Serial.available()){
// La funcion read() devuelve un caracter
int command = Serial.read();
Serial.flush();
// Comprobamos el comando recibido y mostramos la acción que se debe hacer
char orden = char(command);
switch (command) {
//Si recibe un 0 apaga todo
case '0':
digitalWrite(RED, LOW);
digitalWrite(BLUE, LOW);
digitalWrite(GREEN, LOW);
break;
//Si recibe un 1, enciende el led Rojo
case '1':
analogWrite(RED, 255);
break;
//Si recibe un 2, enciende el led Verde
case '2':
analogWrite(GREEN, 255);
break;
//Si recibe un 3, enciende el led azul
case '3':
analogWrite(BLUE, 255);
break;
default:
//Si recibe cualquier otra cosa lo devuelve
Serial.println(command);
break;
}
}
delay(10);
}
Con esto únicamente podrás encender o apagar los leds, si quieres una versión más avanzada y con más opciones podrás encontrarla en el repositorio de gitHub de este proyecto (https://github.com/trastejant/Lampara_RGB).
Puedes utilizar la aplicación BlueTerm para Android para mandar directamente los valores que deseas o la TrasLight para controlar la lampara, ambas podrás encontrarlas en el Market de Android. También puedes crear tu propia aplicación adaptada a tus gustos.
2.4 Mejoras
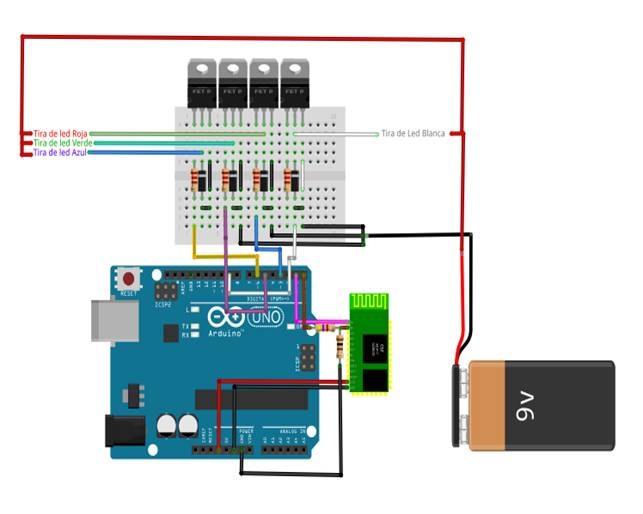
Hasta ahora tenemos una lampara RGB que podemos controlar vía bluetooth, pero es una versión muy simple, que no es capaz de dar mucha intensidad de luz. Podemos crear una lampara mucho más potente con unas sencillas mejoras. Necesitaremos añadir:
- 1 Tira de Led Rojos
- 1 Tira de Led Verdes
- 1 Tira de Led Azul
- 1 Tira de Led Blanco
- 4 Transistores
- 4 Resistencia 2k2
- 4 Diodos 1N4001
Podríamos prescindir de la tira de leds blancos, ya que este color puede lograrse mediante los otros tres colores, pero no conseguiríamos que todas las luces fuesen uniformes, ya que de ese modo tendríamos la intensidad combinada de las tres tiras de led.
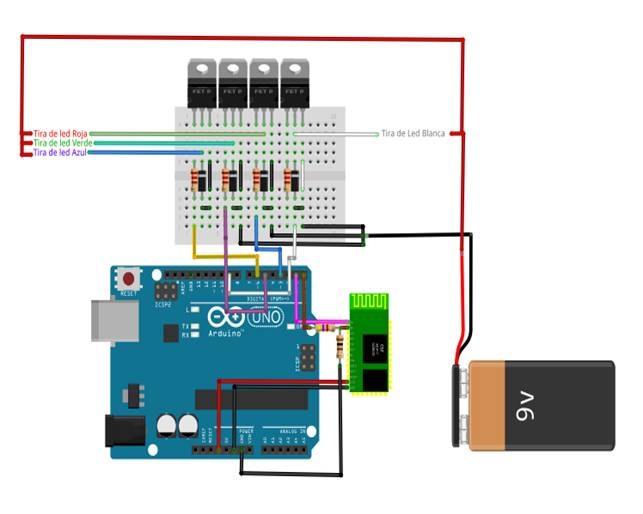
Estas tiras de led funcionan a 12V, por eso necesitamos los transistores para que hagan de interruptor, enviando 12V de la alimentación a los leds cuando reciban 5V del Arduino.
El montaje sería así:

¡Ahora es tu turno para conseguir mejorar, ampliar y compartir tu lampara RGB bluetooth!